MacOS Tools and Apps for Development in 2022
This text is a translation of an article originally published on DOU.ua.
My name is Dmytro, and I’m a Front-End Solution Architect at Plarium. In this article, I'll share tools and apps aimed at making a developer's day-to-day routine much easier, as well as additional tools that will be useful to anyone using macOS.

At Plarium, we develop not only games, but also all kinds of business solutions to accelerate the development of those games, and improve the performance of our teams. To simplify processes, expand capabilities, and to enhance my own productivity, I’m always trying new tools, apps, and approaches.
Take a look below to find some of those that have proven to be really effective for me. In most cases, I use these tools every day!
Command Line Tools
Homebrew
Homebrew, the Package Manager that’s missing from macOS, allows you to install packages absent from your operating system (MacOS or Linux). For example, Python3, Node, or more advanced packages aren’t included with operating systems by default.
Homebrew is similar to apt-get for Ubuntu (a Debian-based Linux distribution).
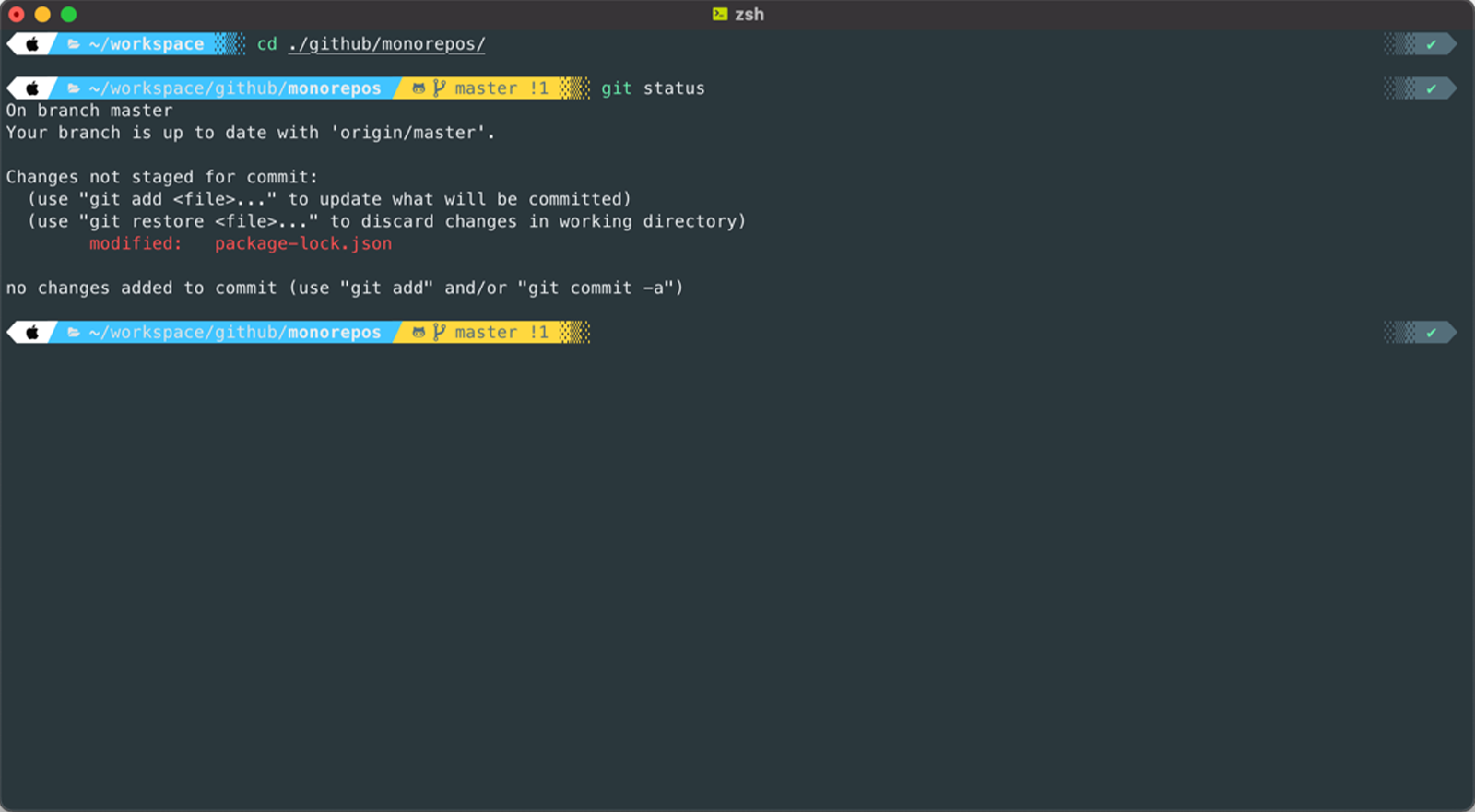
iTerm2
iTerm2 is the replacement for the MacOS’s default Terminal app. It has plenty of features, and a lot of built-in customization options.
 not so smooth on ugly 10fps GIF, eh?
not so smooth on ugly 10fps GIF, eh?
Zsh
The Z shell (also known as zsh) is a Unix shell that’s an extension of bash (the default shell for macOS), bringing with it some extra features. It’s designed for interactive use, but it’s also a powerful scripting language.
Oh My Zsh!
Oh My Zsh is, in its own words, “an open source, community-driven framework for managing your Zsh configuration.” It comes bundled with all sorts of functions, plugins, themes, and a few other things that’ll make your working day a lot smoother.
As for me, I use the powerlevel10k theme. Just look at it:
 powerlevel10k theme
powerlevel10k theme
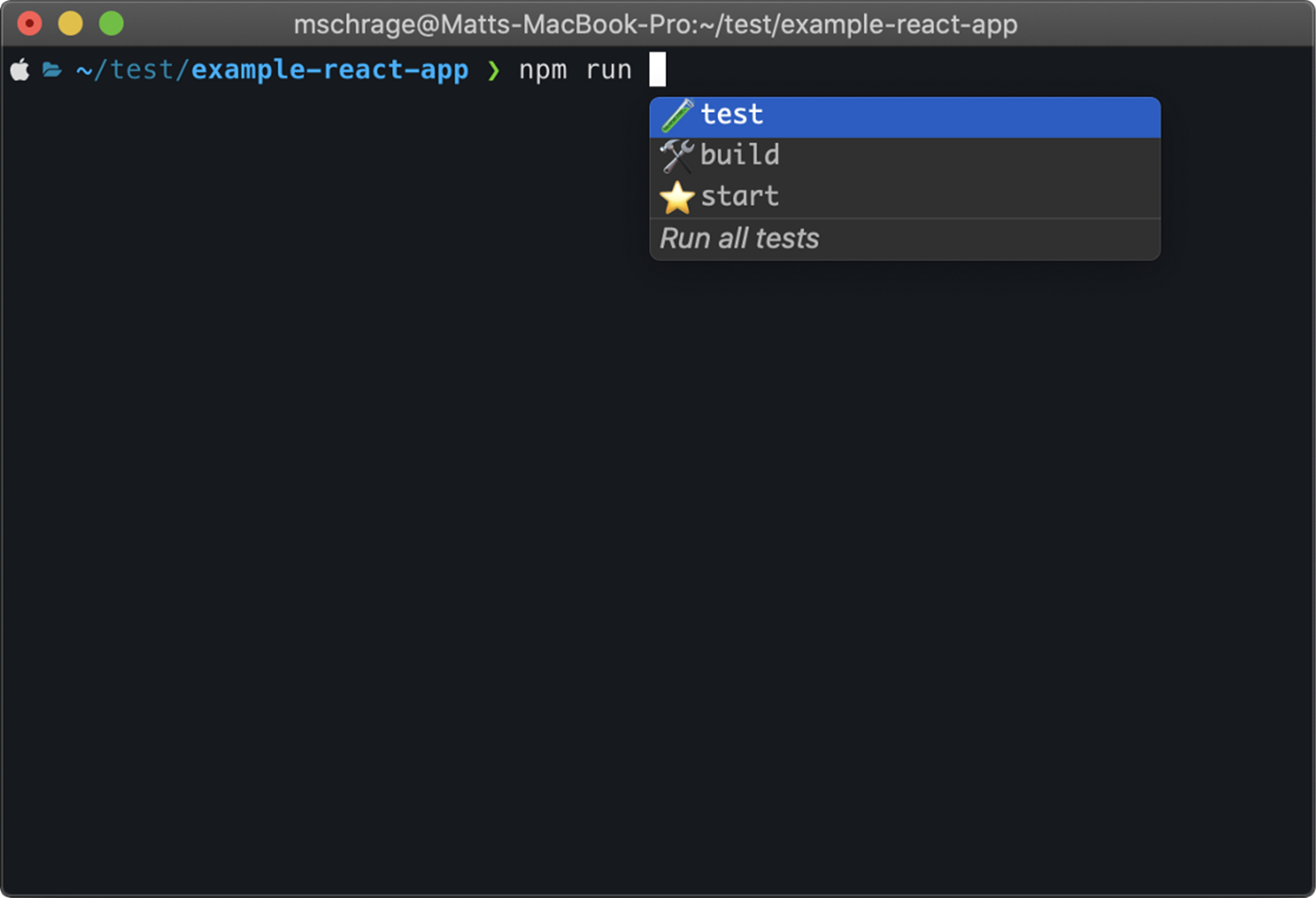
Fig
Fig adds VSCode-style autocomplete to your existing terminal. See below:
 Screenshot of Fig
Screenshot of Fig
It has common shortcuts (e.g., for Git), but it’s also possible to create project shortcuts (simply by initiating a .fig folder in your project and then making a _shortcuts.ts completion spec).
 Screenshot of Fig
Screenshot of Fig
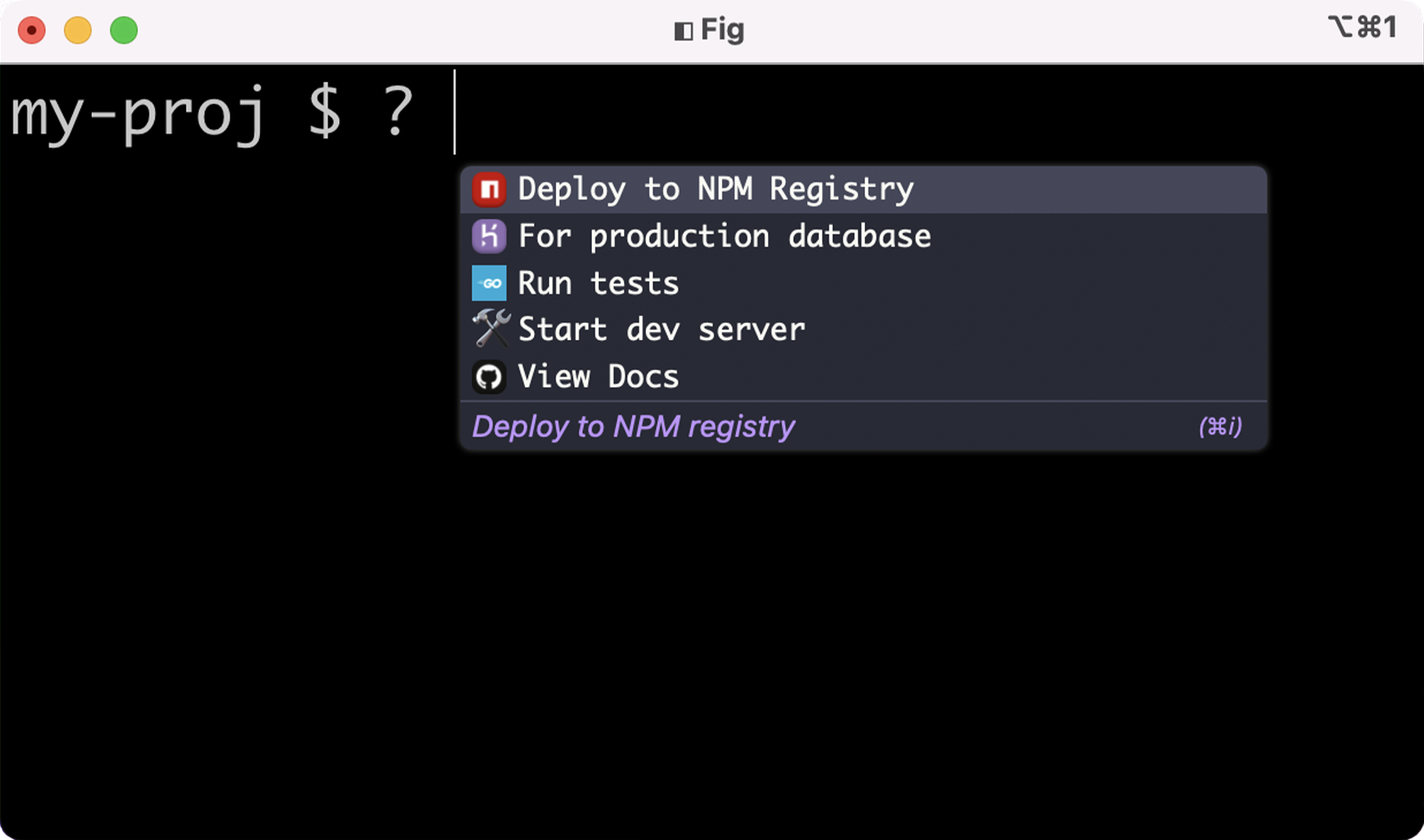
Fig can also catch your project’s npm scripts up automatically. On the other hand, you can choose to create a separated list of autocompletes by adding a fig object to the package.json file. The dropdown with commands may look like so:
 Screenshot of Fig
Screenshot of Fig
Fig is always developing, because its team is constantly adding new functionalities. For example, it now allows for team interaction that grants the sharing of scripts with team members, it has a convenient dotfiles editor, and offers frequent new plugins. You can find a complete list of upcoming upgrades on their website.
Volta
Volta is a fuss-free tool for managing your JavaScript command-line tools (think nvm, but better!).
Volta’s command volta pin node@12 saves the exact version of the Node engine in your package.json so you can commit your selection to Git. From there, every time you run Node inside your project directory, Volta will automatically switch to that same version of Node you chose previously. Similarly, all your collaborators can do the same by installing Volta on their development machine.
Ngrok
Ngrok allows you to expose a web server running on your local machine to the Internet. It’s good for when your project is still under development (i.e., it hasn’t been deployed yet), because it lets you:
- Demo your web project without having to deploy it
- Build webhook consumers on your dev machine
- Test mobile apps connected to your locally running backend
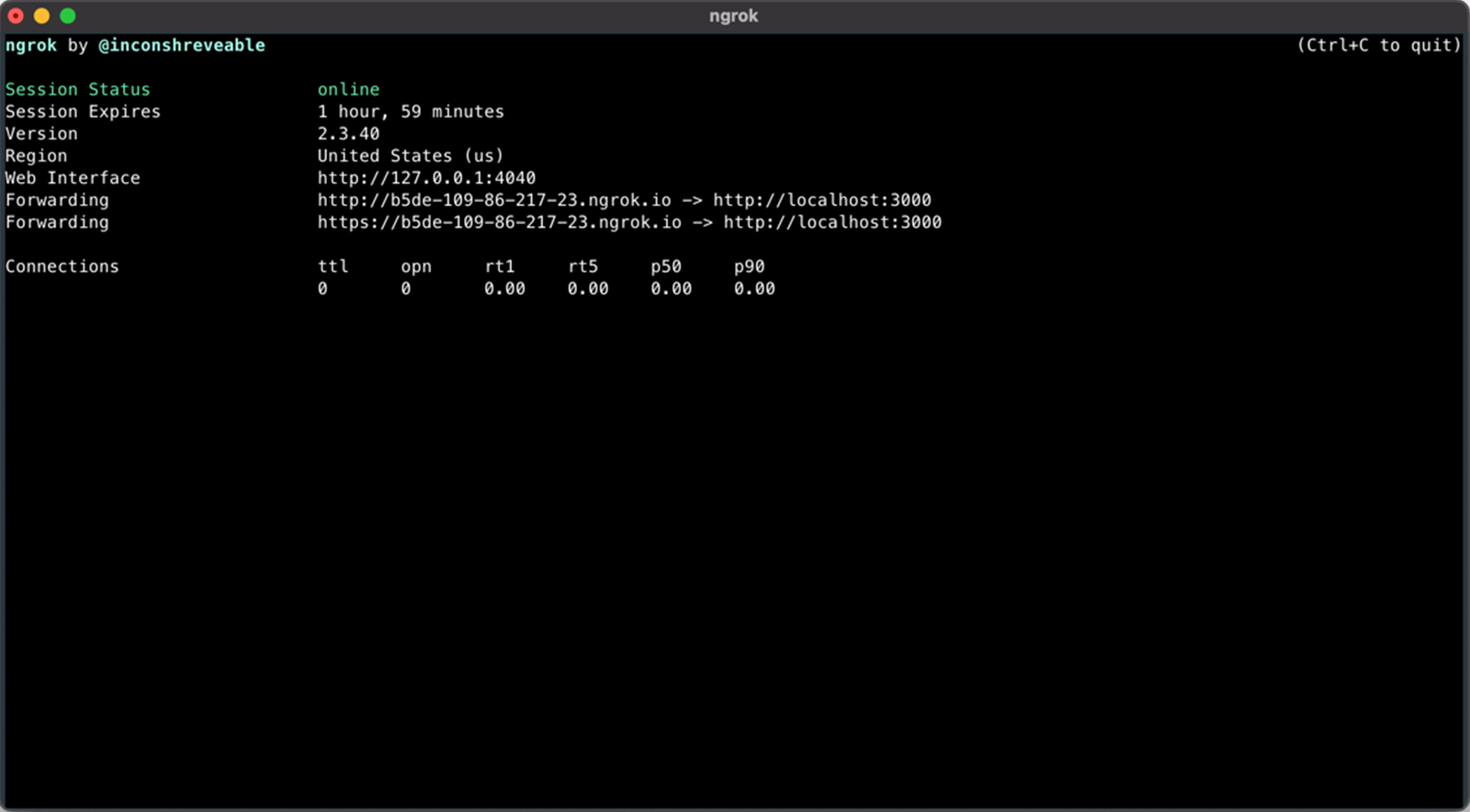
The ngrok console UI looks like this:
 Screenshot of ngrok
Screenshot of ngrok
Desktop Apps
VS Code + plugins
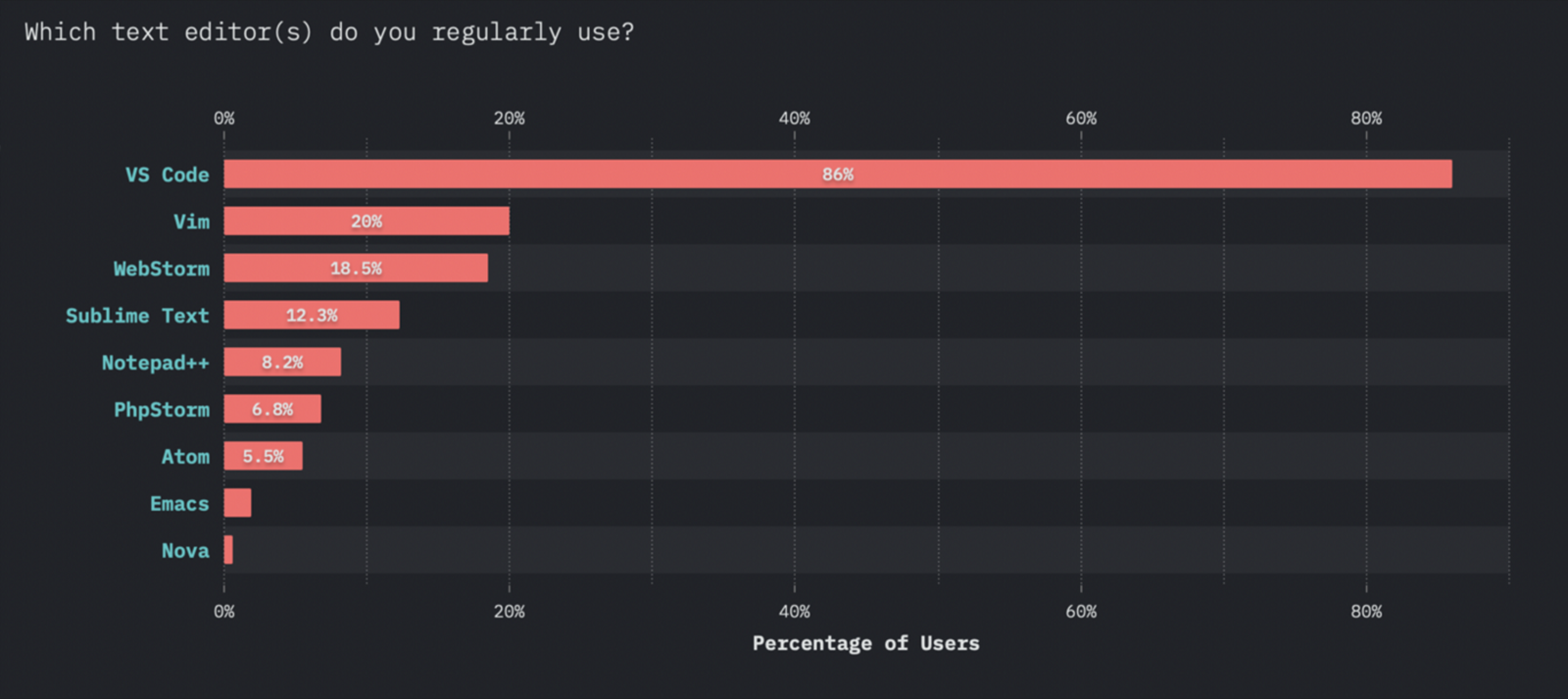
VS Code is probably the most popular code editor according to the State of JS 2020 and State of Frontend 2022 polls.
 Screenshot of VS Code
Screenshot of VS Code
Here’s my list of VS Code plugins (not all of them, just the ones I find most helpful):
- Auto Close Tag. Automatically adds HTML/XML closing tags, as Visual Studio IDE or Sublime Text do.
- Auto Rename Tag. Automatically renames paired HTML/XML tags, as Visual Studio IDE does.
- Bracket Peek. Shows the line of code containing an opening bracket when inspecting the matching closing bracket.
- GitLens. Supercharges the Git capabilities built into Visual Studio Code. GitLens helps you to visualize code authorship via Git blame annotations and CodeLens, explore Git repositories, and it also offers powerful comparison commands.
- Import Cost. Displays inline in the editor the size of the imported package.
- Indent-Rainbow. Makes indentation easier to read.
- Path Intellisense. Autocompletes filenames.
- Project Manager. Allows easy access to your projects wherever they’re located.
- Shortcut Menu Bar. Adds to VSCode’s editor menu bar buttons like beautify, show opened files, save, toggle terminal, find and replace etc. There’s also an option to create buttons with custom commands.
- Thunder Client. A lightweight Rest API Client Extension. This can replace basic Postman functionality.
- Trailing Spaces. Allows you to highlight trailing spaces and swiftly delete them.
- Turbo Console Log. Automates the writing of meaningful log messages.
GitKraken
GitKraken is a git GUI tool like Atlassian’s Sourcetree, but more powerful and much fancier. I like this tool because:
- It’s easy to use drag-and-drop in my routine operations (such as merging branches)
- It has an awesome Soloing mode, in which you can see the history of certain branches
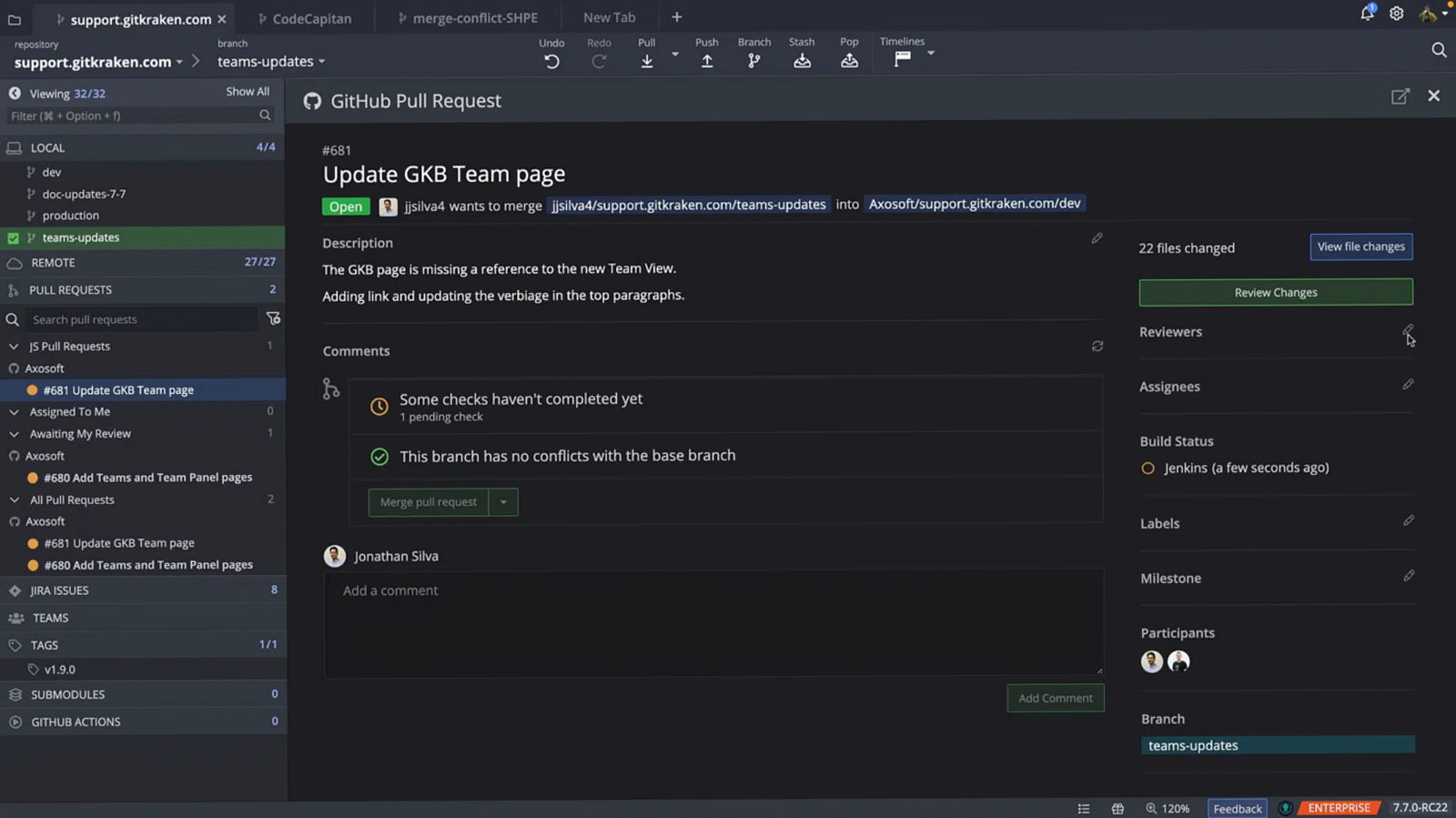
- It’s got an integrated system that allows you to search by branch name, an issues panel, PR creation and managing functions, etc. Basically, it’s everything in one tool
 Screenshot of GitKraken
Screenshot of GitKraken
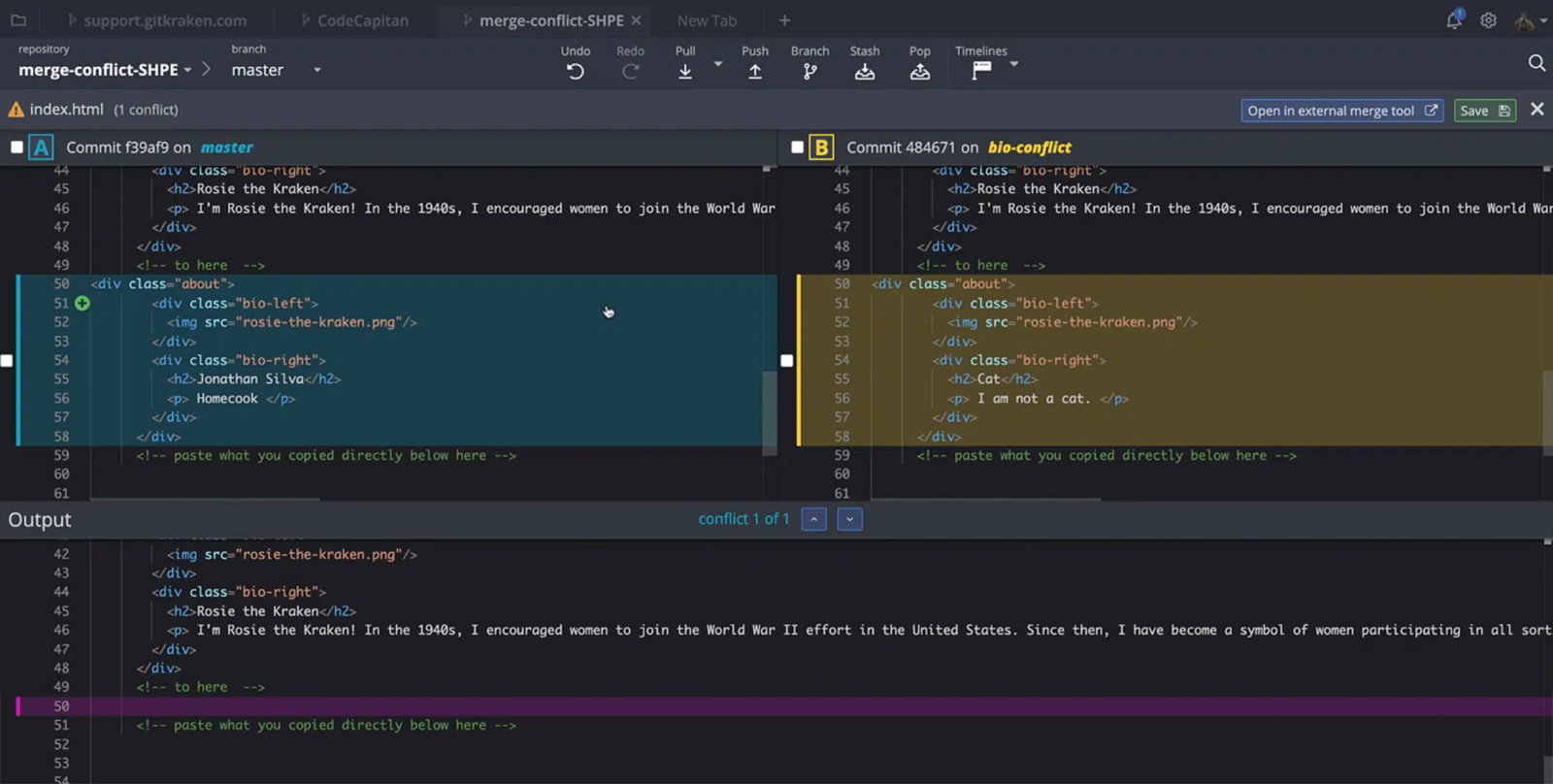
- It also has a killer feature in the integrated Merge Conflict Resolution (like in WebStorm IDE). No more ugly or expensive separated tools for conflict resolving – everything is out-of-the-box.
 Screenshot of GitKraken
Screenshot of GitKraken
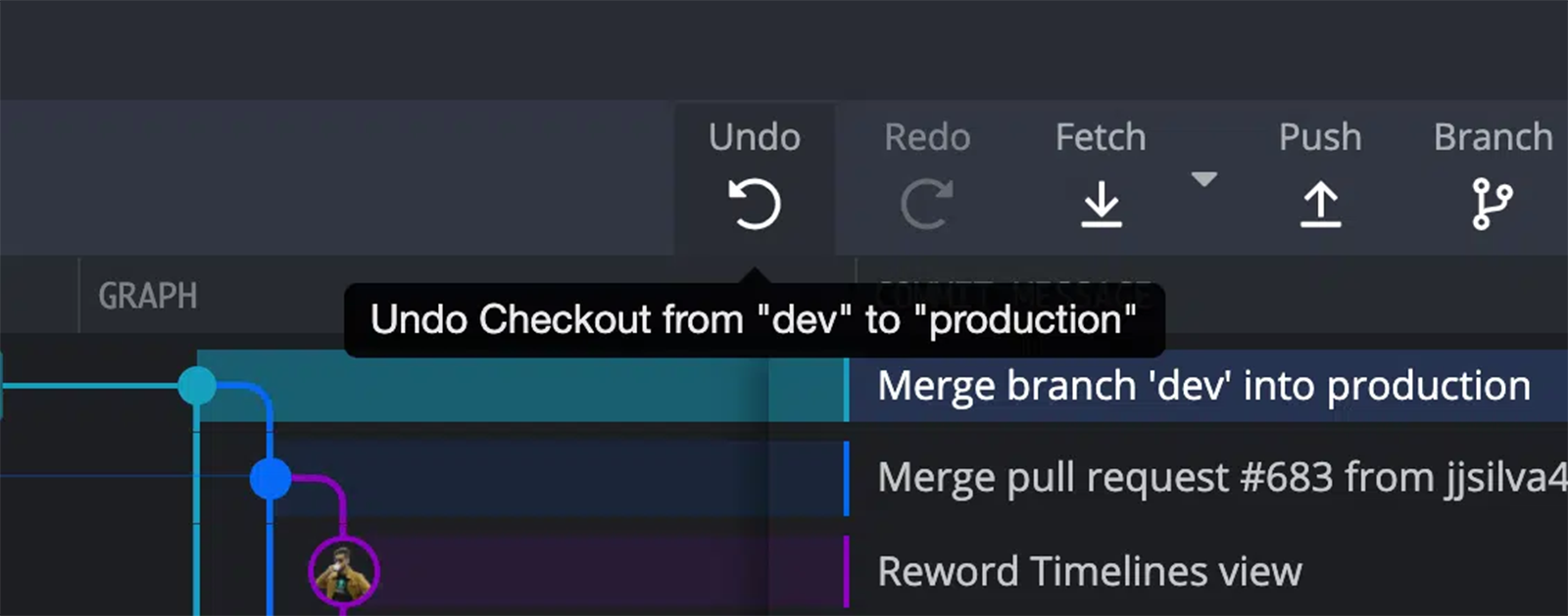
- On top of all that, GitKraken also has a 1-click undo for checkout, commit, discard, delete branch, remove remote, and reset branch to a commit.
 Screenshot of GitKraken
Screenshot of GitKraken
ResponsivelyApp
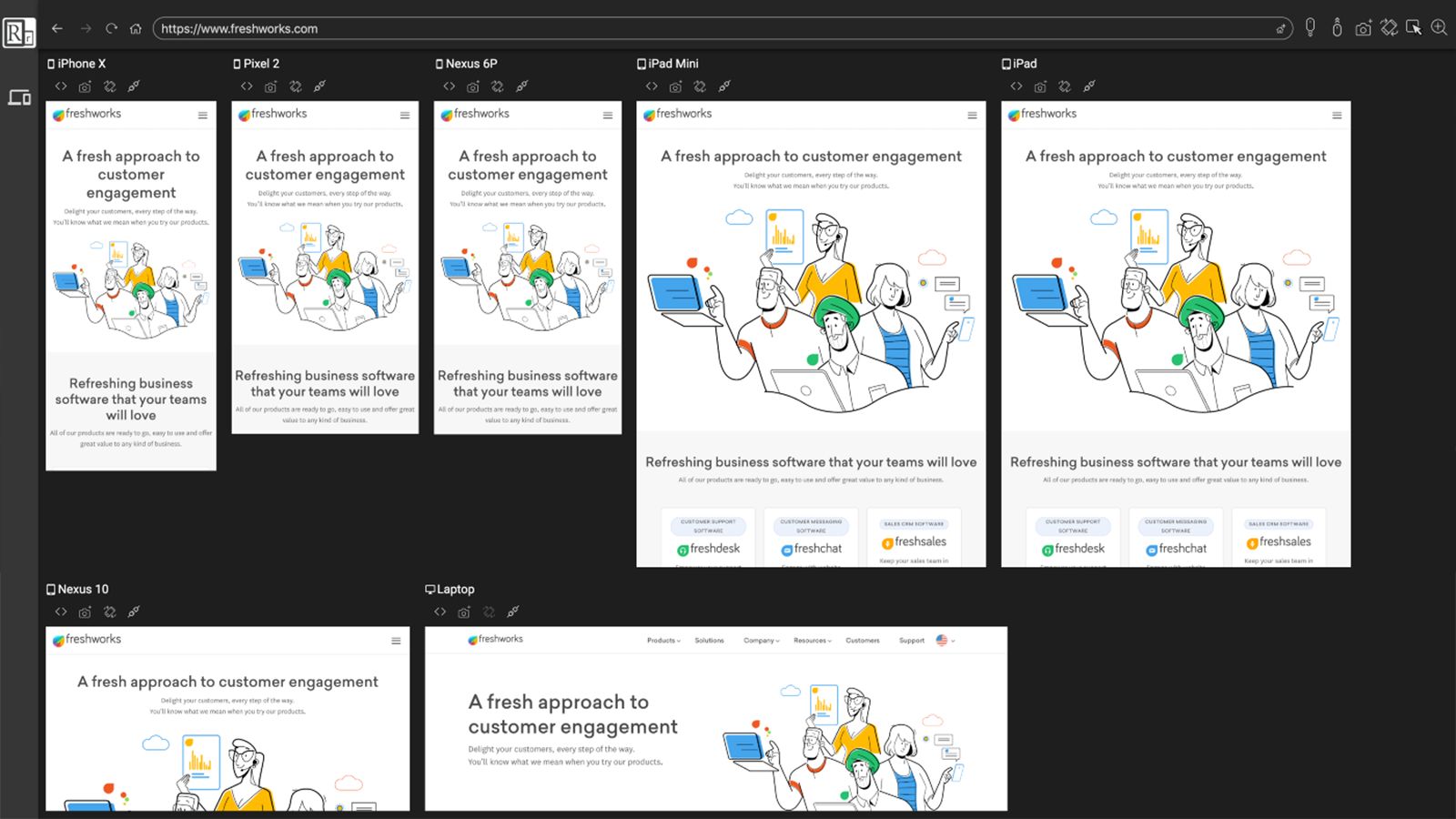
ResponsivelyApp is a very helpful tool for checking how your web app looks in different dimensions. It’s easy to develop your app with it, because you’re able to see how your code changes might affect the view on different screens.
 Screenshot of ResponsivelyApp
Screenshot of ResponsivelyApp
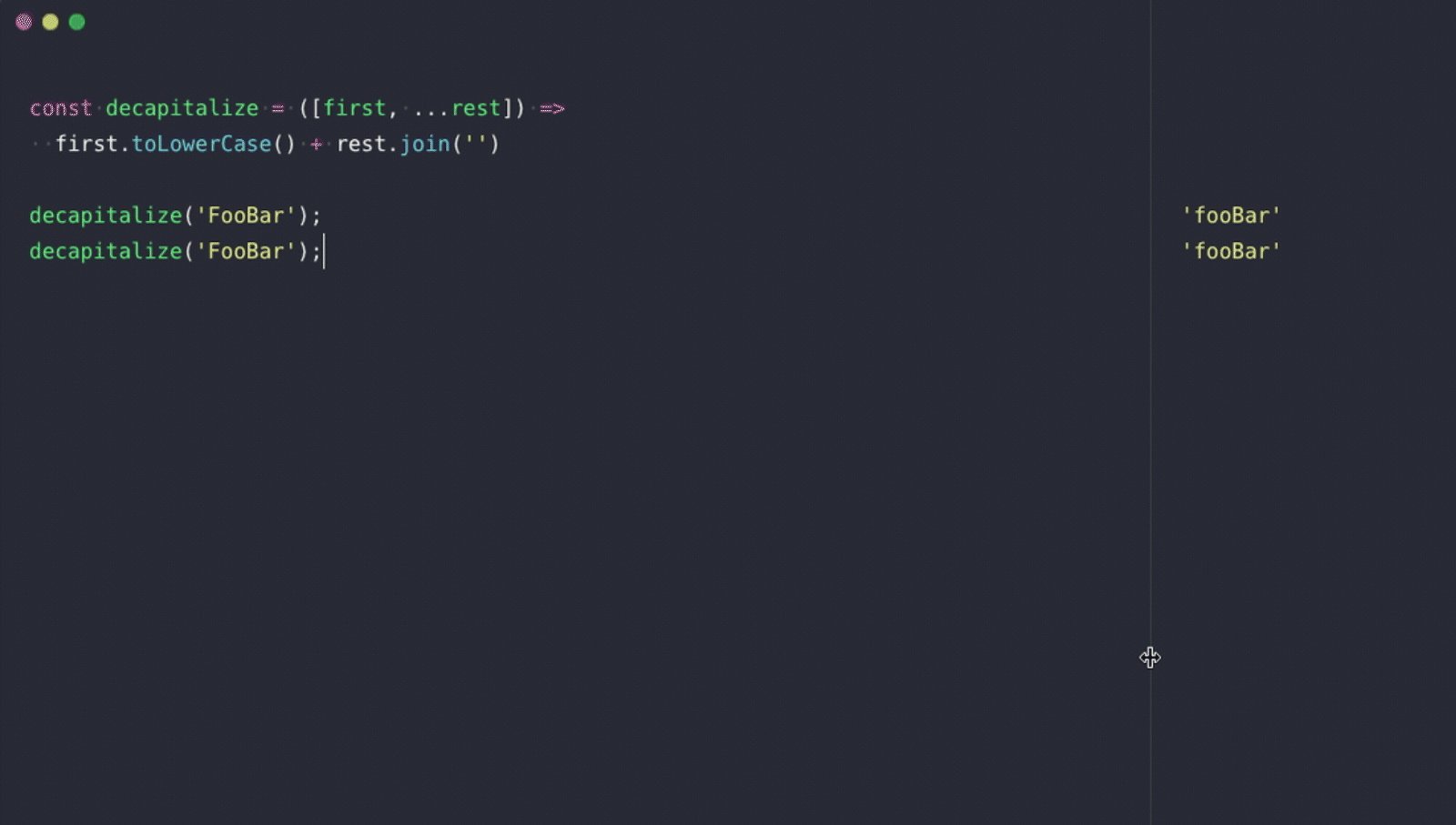
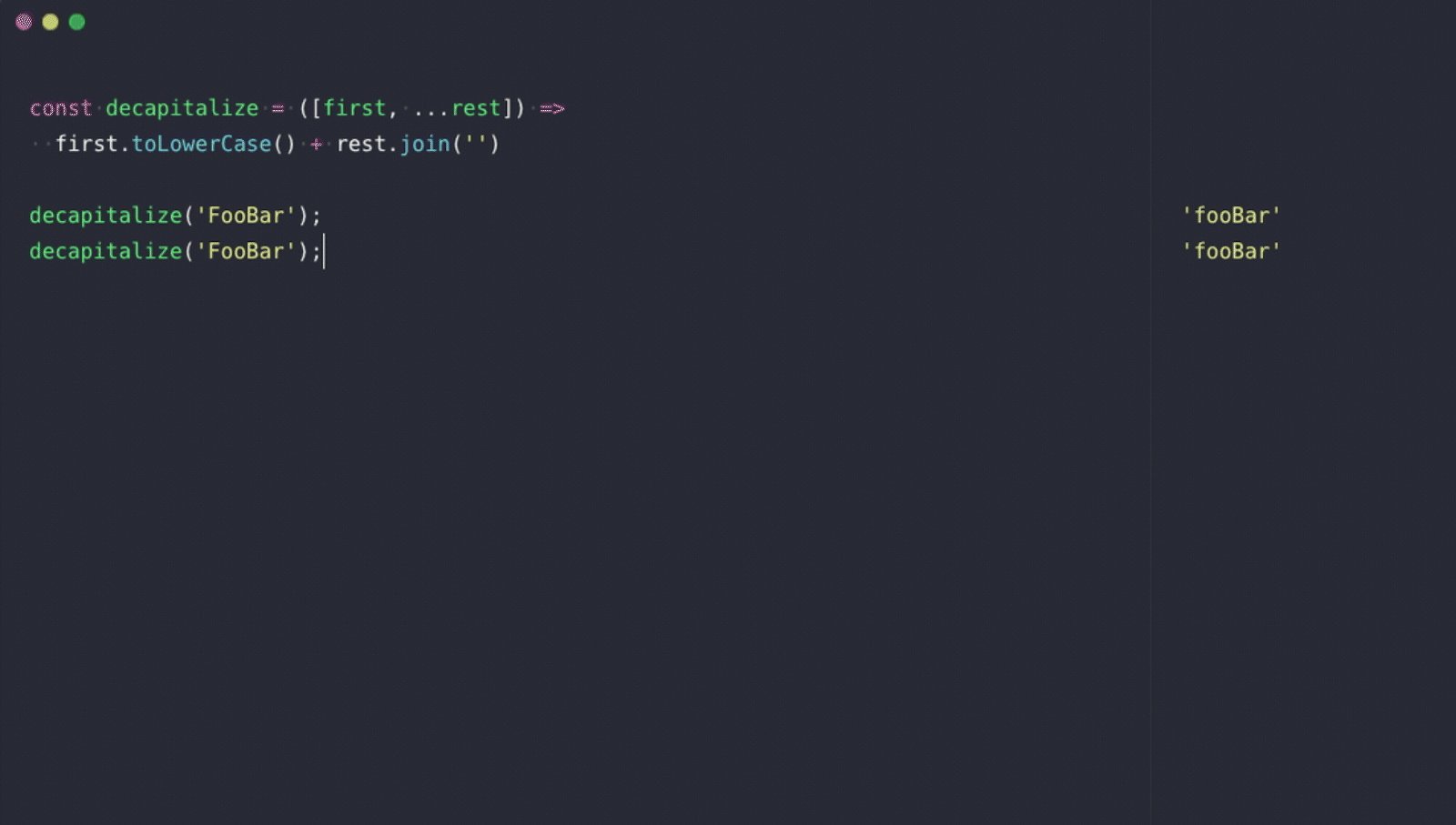
RunJS
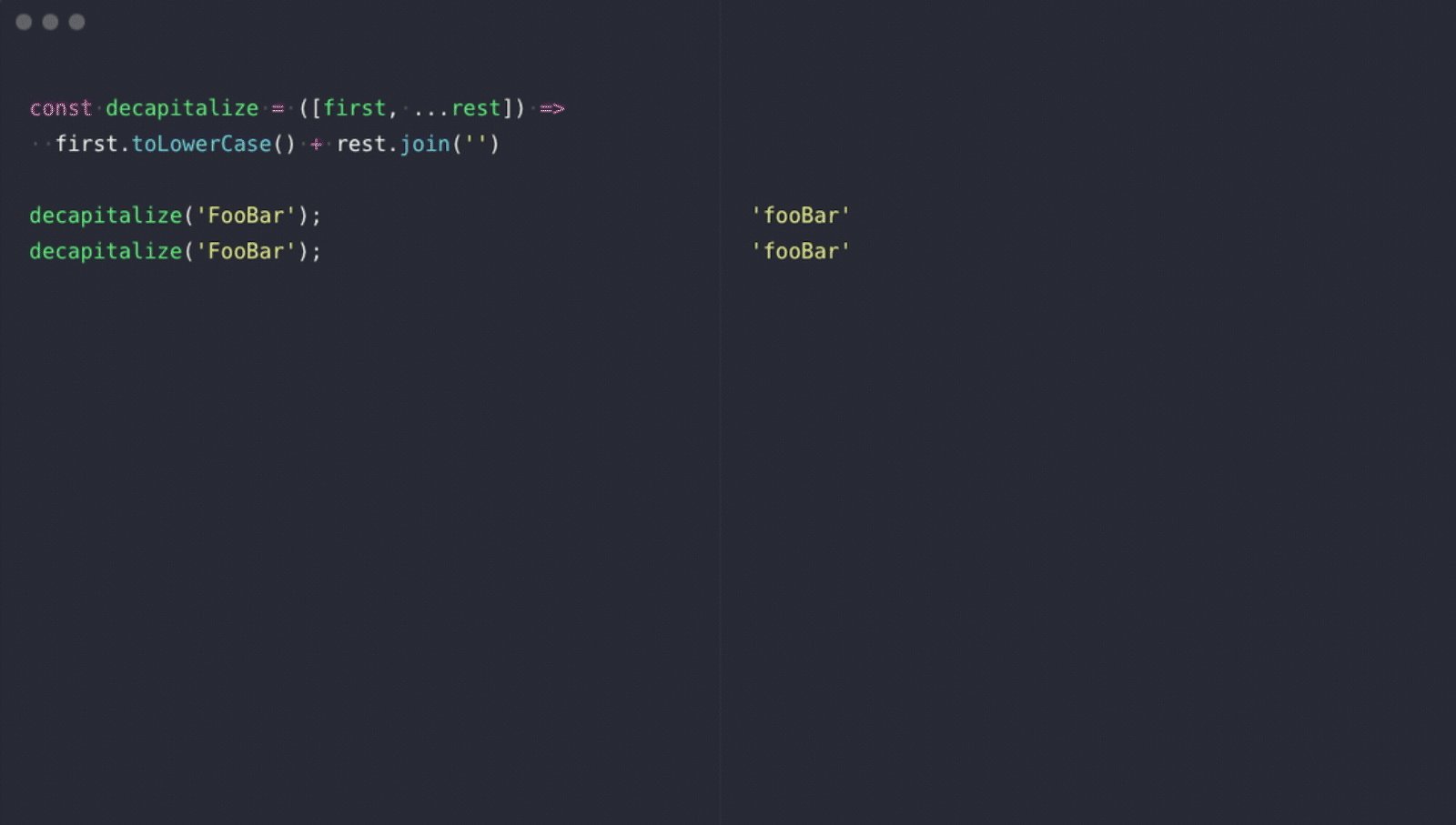
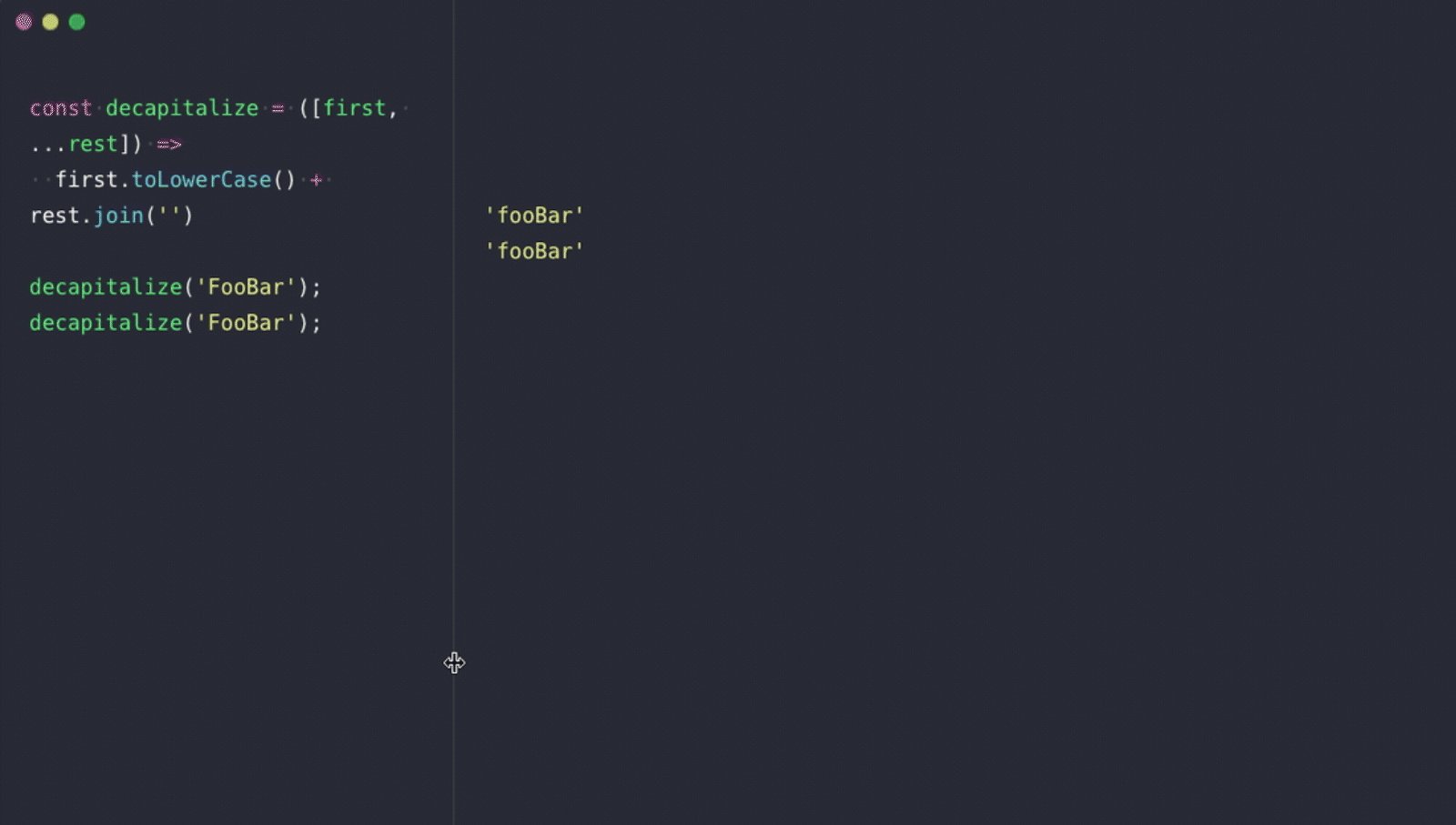
With RunJS, you can experiment with JavaScript and TypeScript and get instant feedback as you work. It’s a very helpful tool for testing JavaScript code longer than 1 line, or creating code snippets, etc. I find it’s more comfortable to do such operations in this tool than in the browser's DevTools.
 Screenshot of RunJS
Screenshot of RunJS
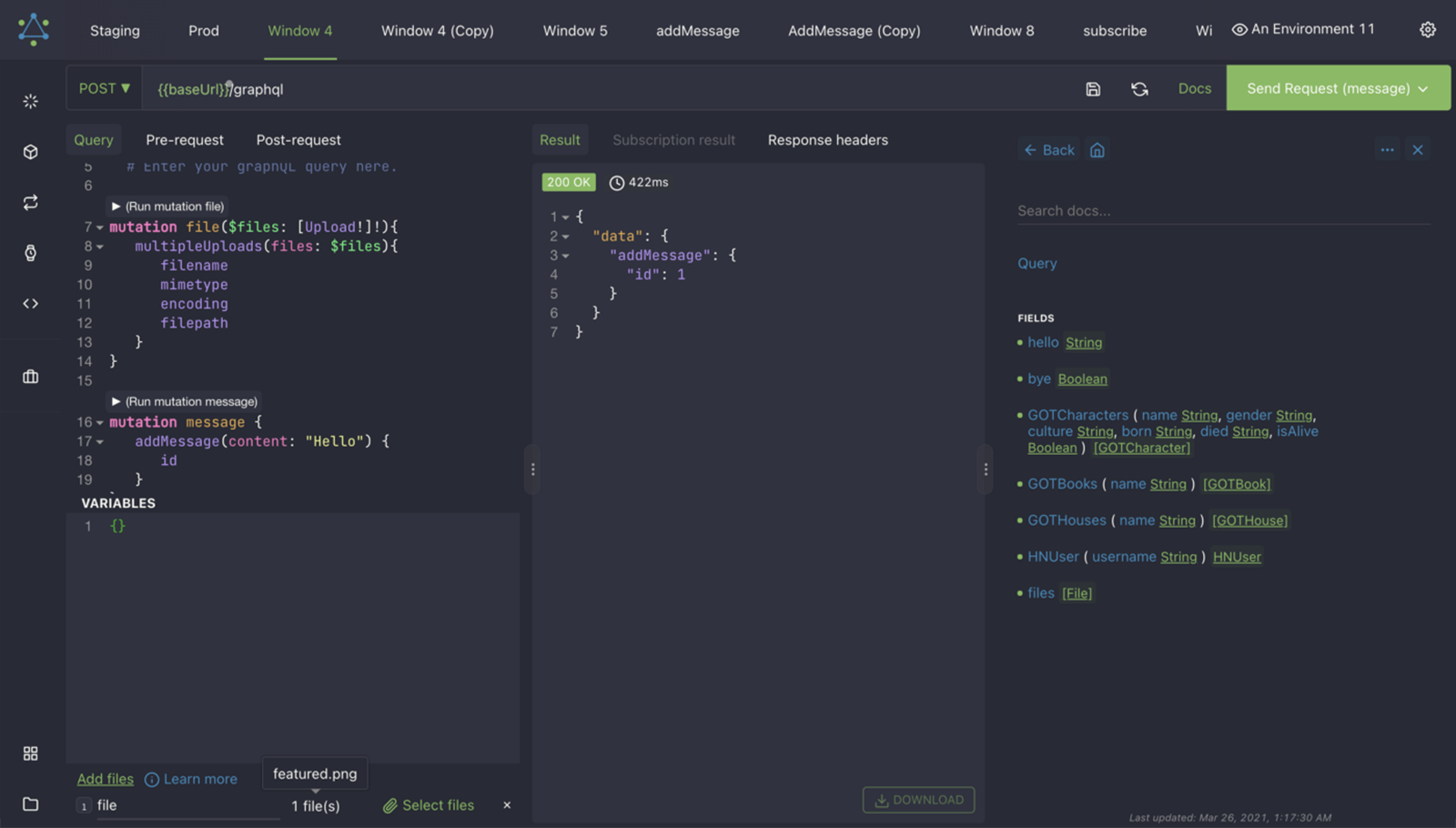
Altair GraphQL Client
Altair takes care of the difficult bit by helping you debug GraphQL queries and implementations, freeing you up for other tasks.
 Screenshot of Altair
Screenshot of Altair
Extra Tools
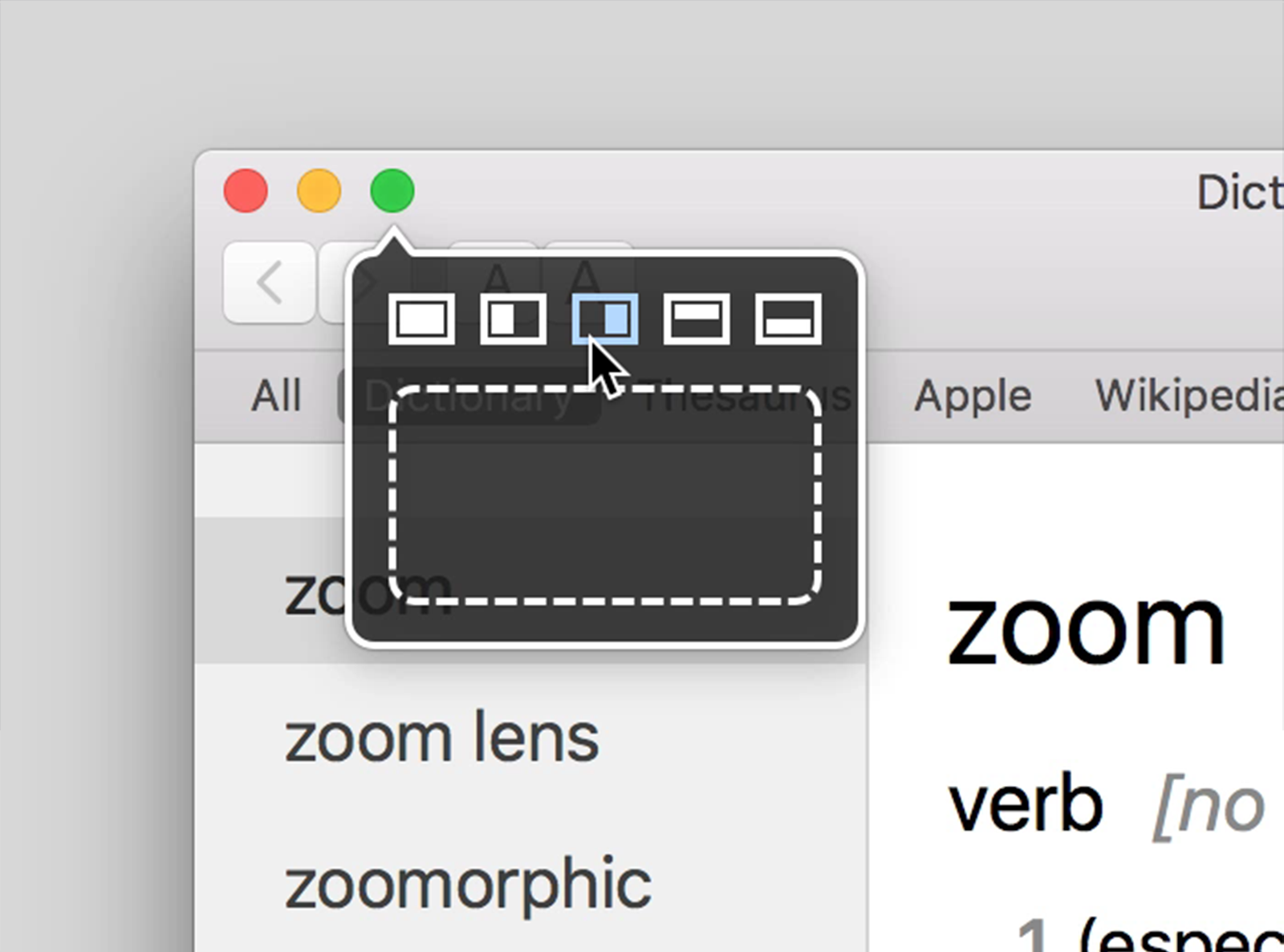
Moom
Moom makes window management super simple. It allows you to easily manipulate windows, save layouts of opened windows, and set custom sizes and locations.
 Screenshot of Moom
Screenshot of Moom
CleanShot X
CleanShot X provides over 50 features for screen capturing purposes. As its advertising states, it really does feel like several apps in one.
 Screenshot of Cleanshot
Screenshot of Cleanshot
Slidev
Slidev allows developers to improve their presentations simply by using familiar tools and technologies.
Bear in mind, it’s not a desktop app like PowerPoint, or Keynote. You need to write the markdown, or html/css code by yourself (or even Vue.js components if you want). Nonetheless, with such frameworks you’re able to control almost every aspect of your presentation (e.g., slide transitions, styles, views, texts, etc.)
Unlike Slidev-like tools such as Spectacle, RevealJS, ImpressJS, the former allows me to use the CSS framework Windi CSS with ease, which makes presentation development much easier.
 Screenshot of Slidev
Screenshot of Slidev
Notion
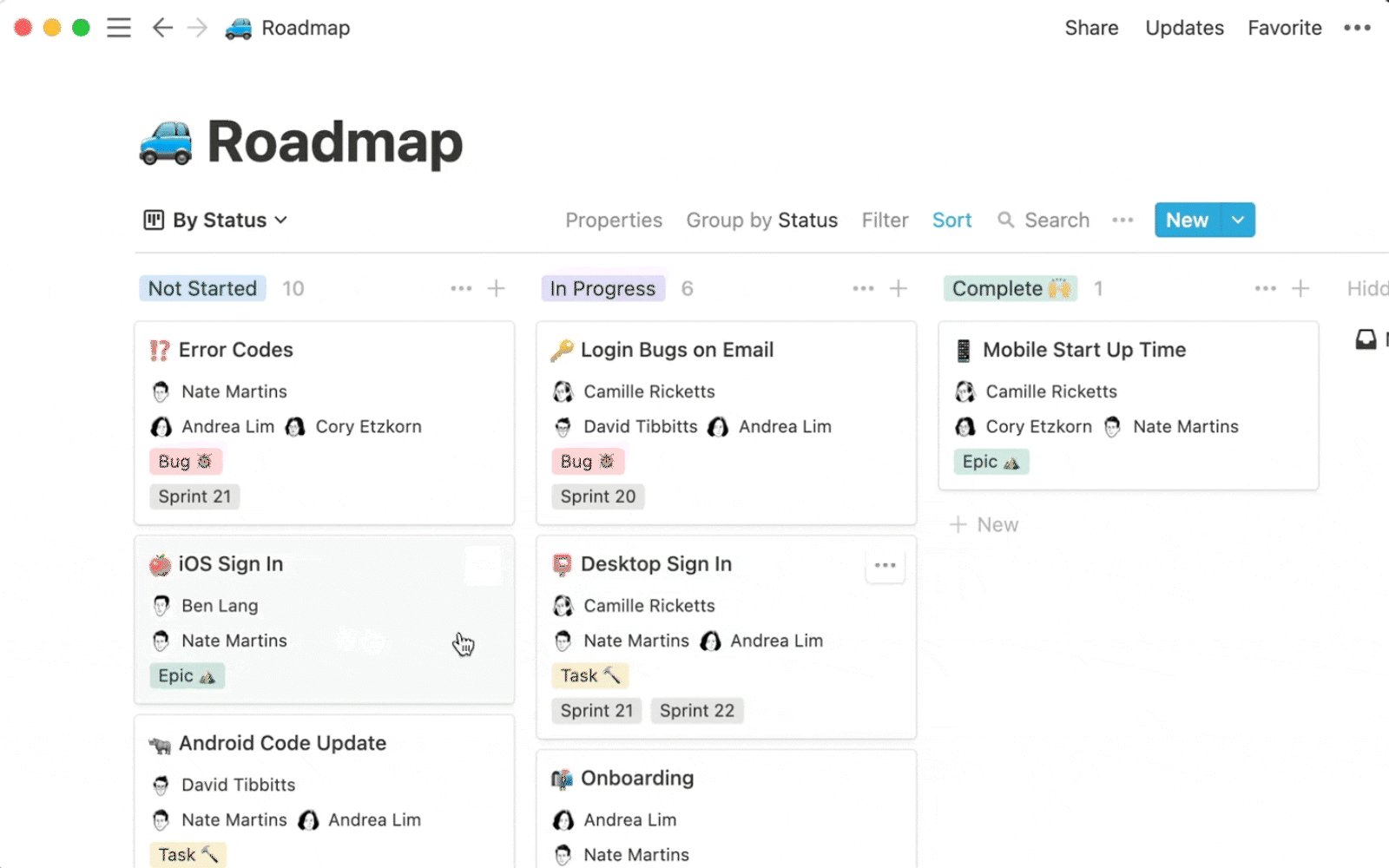
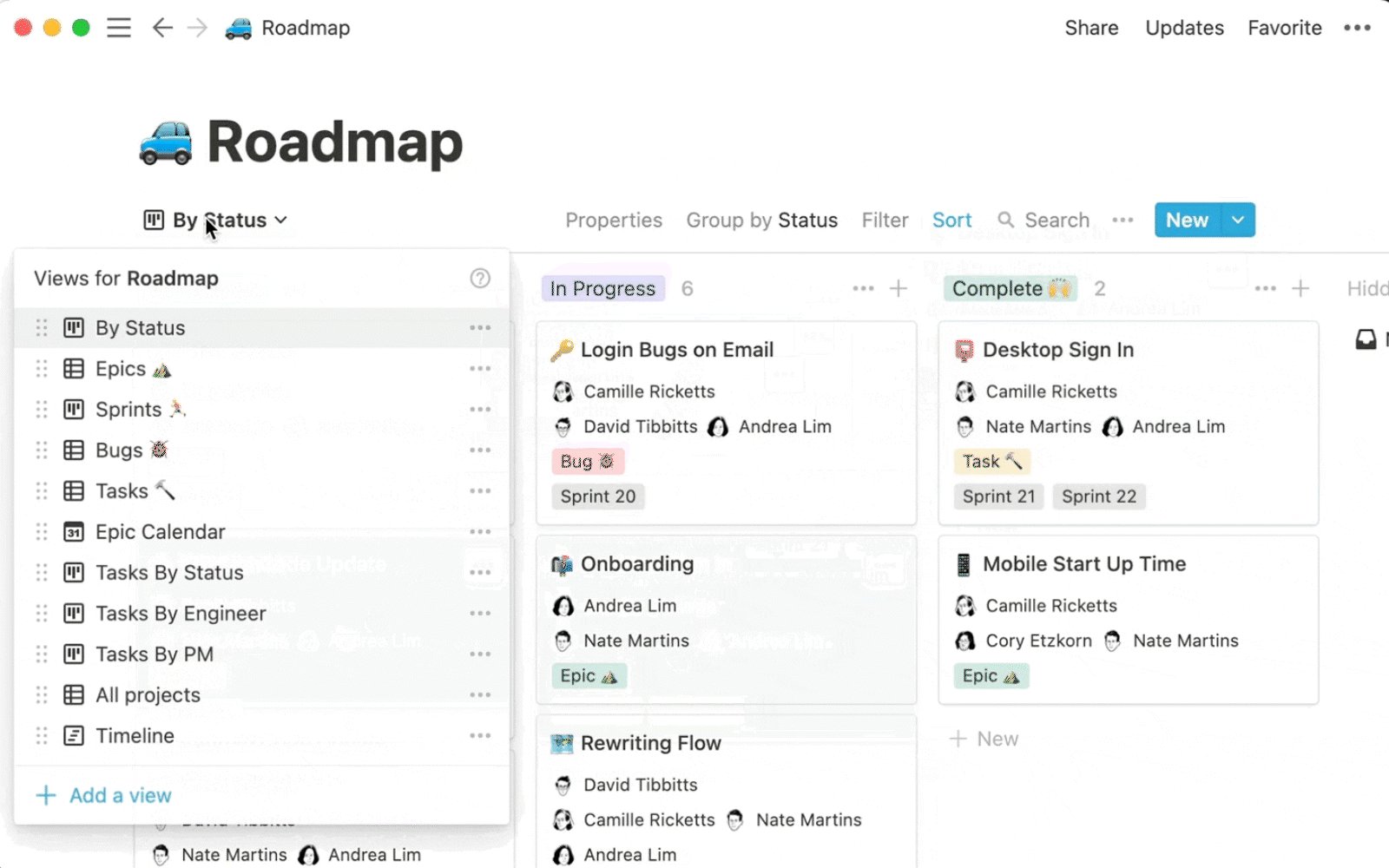
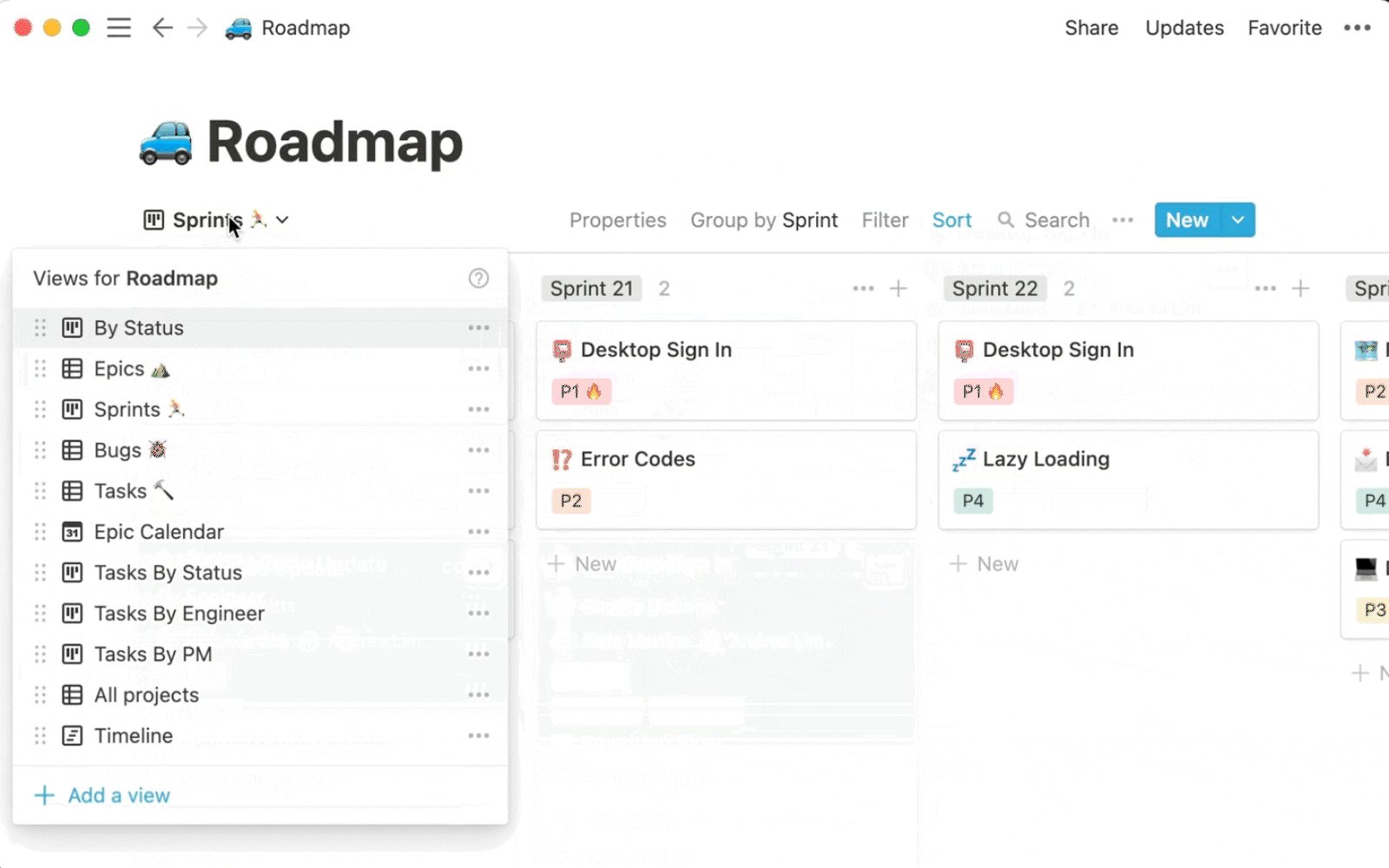
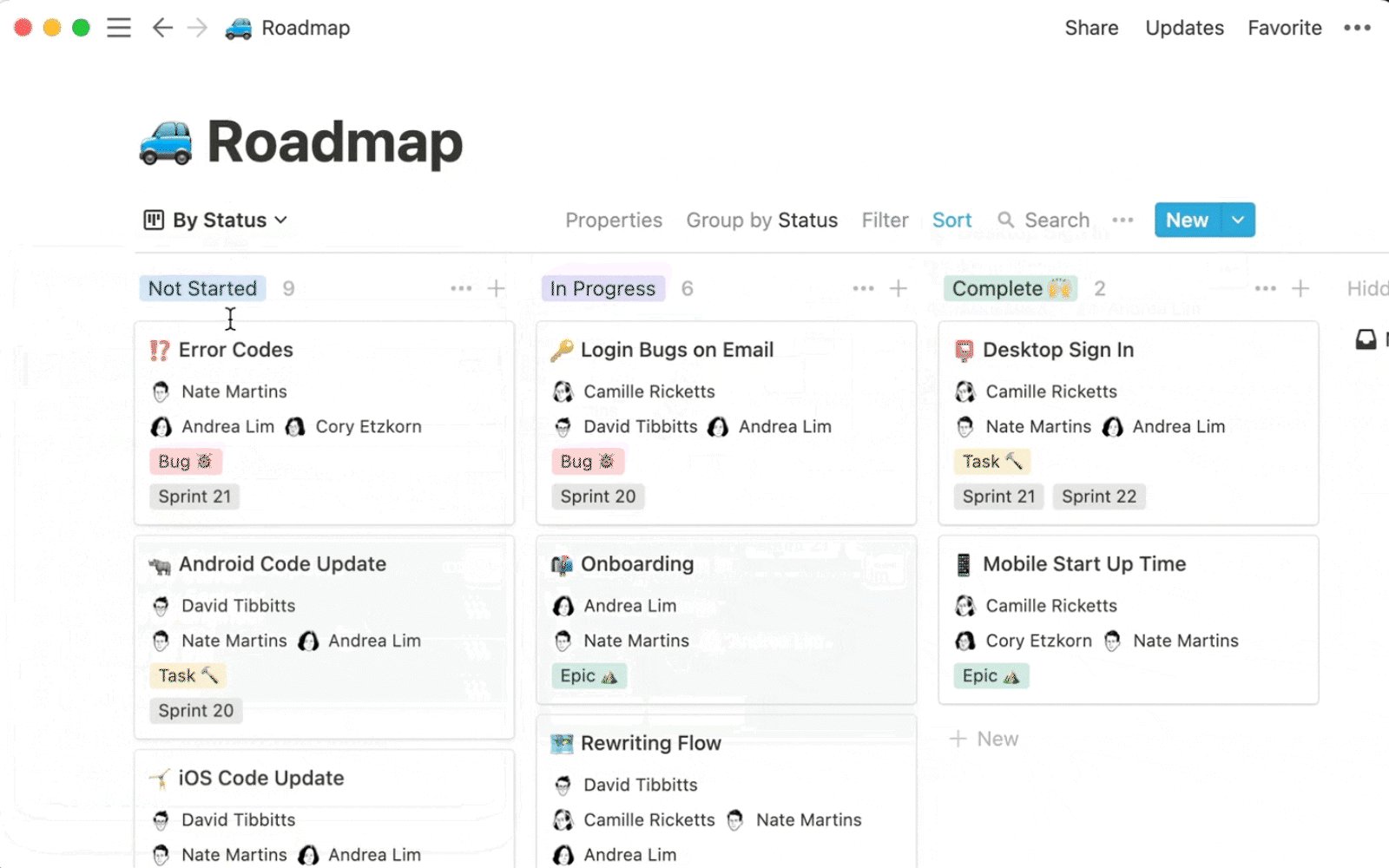
Notion is a multi database for virtually everything that can be annotated. It’s more than a doc, or a table: you can customize Notion to work the way you do. It has a lot of templates for every need, it supports Kanban and Timeline View, it’s got tables with relational and calculated fields, allows for team collaborations – and lots more.
 Screenshot of Notion
Screenshot of Notion
And there you have it: a list of more than 15 tools that I use every day in my work. I hope they’ll be as useful to you as they are to me.