Як анімувати павукоподібну істоту й не заблукати у восьми лапах
Мене звуть Анастасія Попова, я Animation Artist у Plarium Kharkiv. Нарізку з моїх робіт можна переглянути за посиланням. У цій статті хочу поділитися досвідом роботи над павукоподібним монстром – босом із гри Raid: Shadow Legends. Я розповім про взаємодію з концептхудожником, пошук референсів та особливості анімування істот зі складною анатомією. Наприкінці статті ви знайдете корисні інструменти та ресурси для професійного розвитку.
Формування технічного завдання для анімації: симбіоз ідей концептхудожника, геймдизайнера та аніматора
Створення будь-якого персонажа у грі починається з ідеї, яку пропонує геймдизайнер та реалізує концептхудожник. Одним із перших зображень, яке демонструвало персонажа як «суміш» павука та жука, був концепт художника, наведений нижче.
 Концепт художника Олександра Дударя
Концепт художника Олександра Дударя
Кожен герой має свої особливості, починаючи з набору навичок, амуніції й закінчуючи поведінкою в бою. Тому почати роботу над персонажем аніматор може лише після того, як отримає від геймдизайнера повний опис ігрових скілів та конкретне технічне завдання.
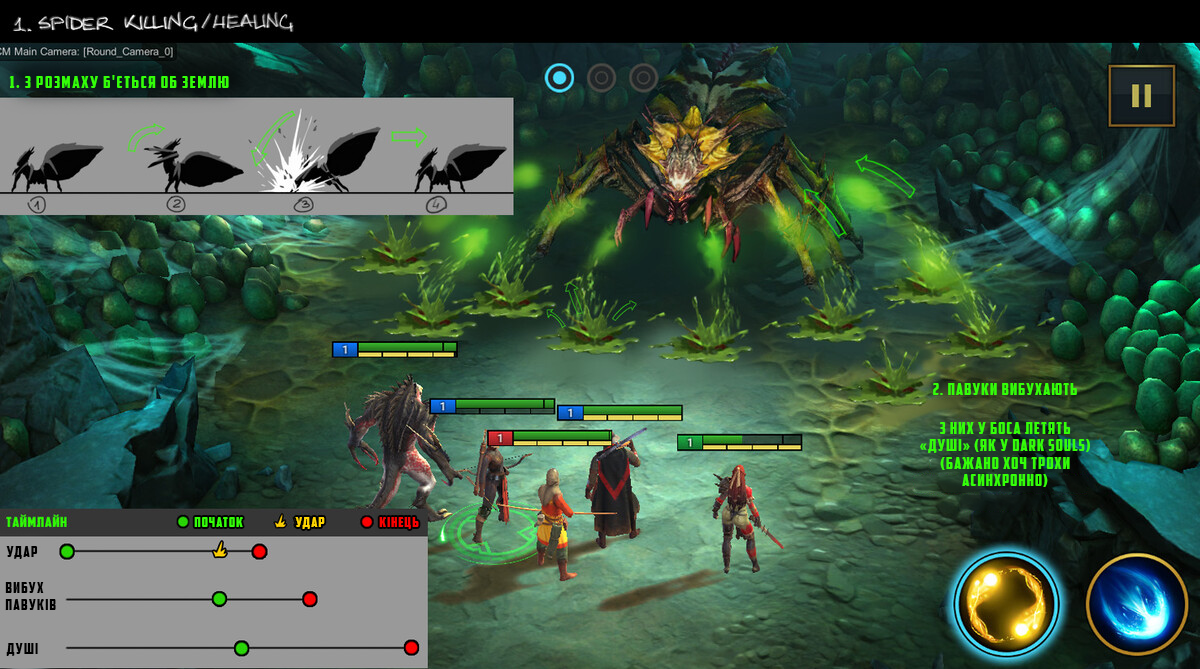
Опис ігрових скілів для павукоподібного монстра
Перший скіл: АоЕ-атака (area of effect) по всіх ворогах, б'є сильніше, якщо на цілі є Отрута.
Другий скіл: АоЕ-атака, що скорочує шкалу ходу всіх ворогів на 30 %. Якщо шкала ходу обнуляється, накладає Сон.
Третій скіл (пасивний): на початку бою призиває шість павуків. У бою разом із босом може бути до десяти павуків. Щоразу, коли персонаж гравця отримує хід, монстр призиває двох павуків. Після свого ходу призиває чотирьох павуків. Раз на два ходи вбиває своїх павуків, відновлюючи здоров'я за кожного вбитого павука. Додатково збільшує атаку за кожного вбитого павука.
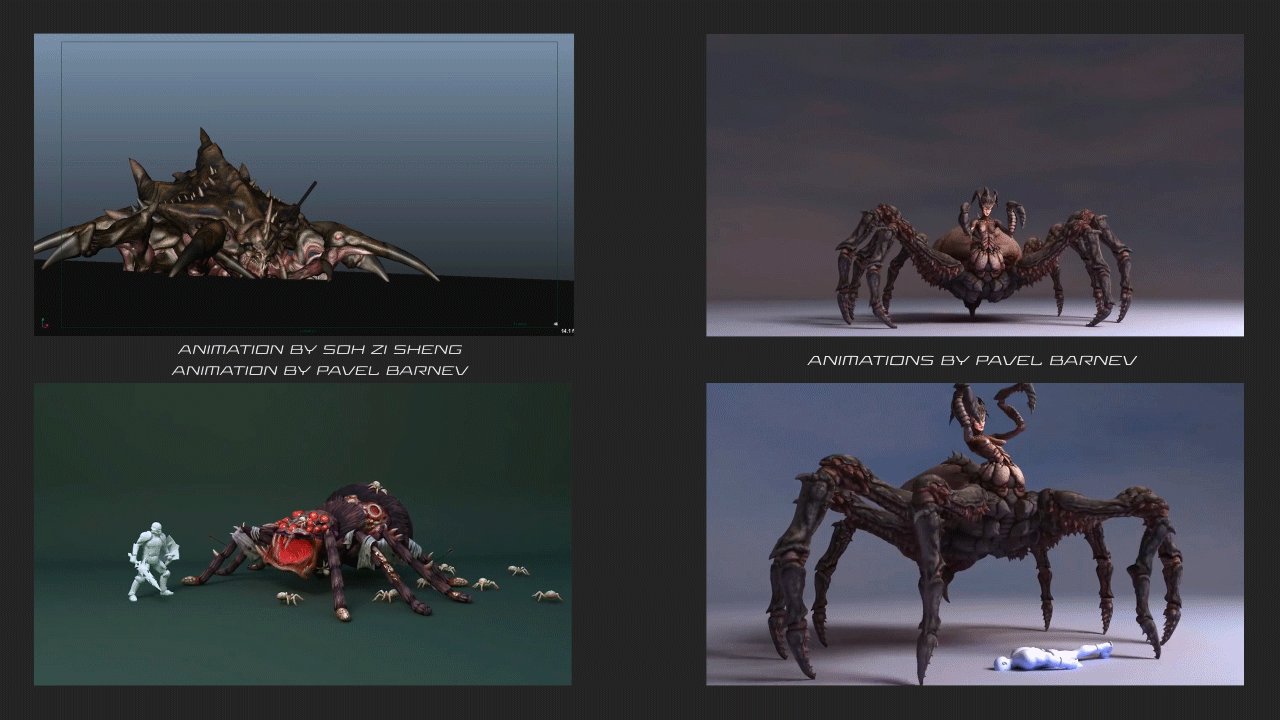
На цьому етапі необхідно, щоб концептхудожник повністю візуалізував описану механіку бою павукоподібного монстра. Це допоможе чіткіше сформулювати загальне бачення анімацій кожного скіла і спростить пошук ідей та референсів для створення більш динамічної анімації. Також візуалізація оптимізує подальшу роботу всієї арткоманди.
Нижче наведені концепти ефектів та ідеї для анімацій скілів, над якими мені треба було працювати: вбивство своїх павуків для відновлення здоров'я та атака павутинням (другий скіл).
 Концепти ефектів 2D Art Team Lead від Євгена Постебайла
Концепти ефектів 2D Art Team Lead від Євгена Постебайла
 Концепти ефектів 2D Art Team Lead від Євгена Постебайла
Концепти ефектів 2D Art Team Lead від Євгена Постебайла
Референси. Де та як їх шукати?
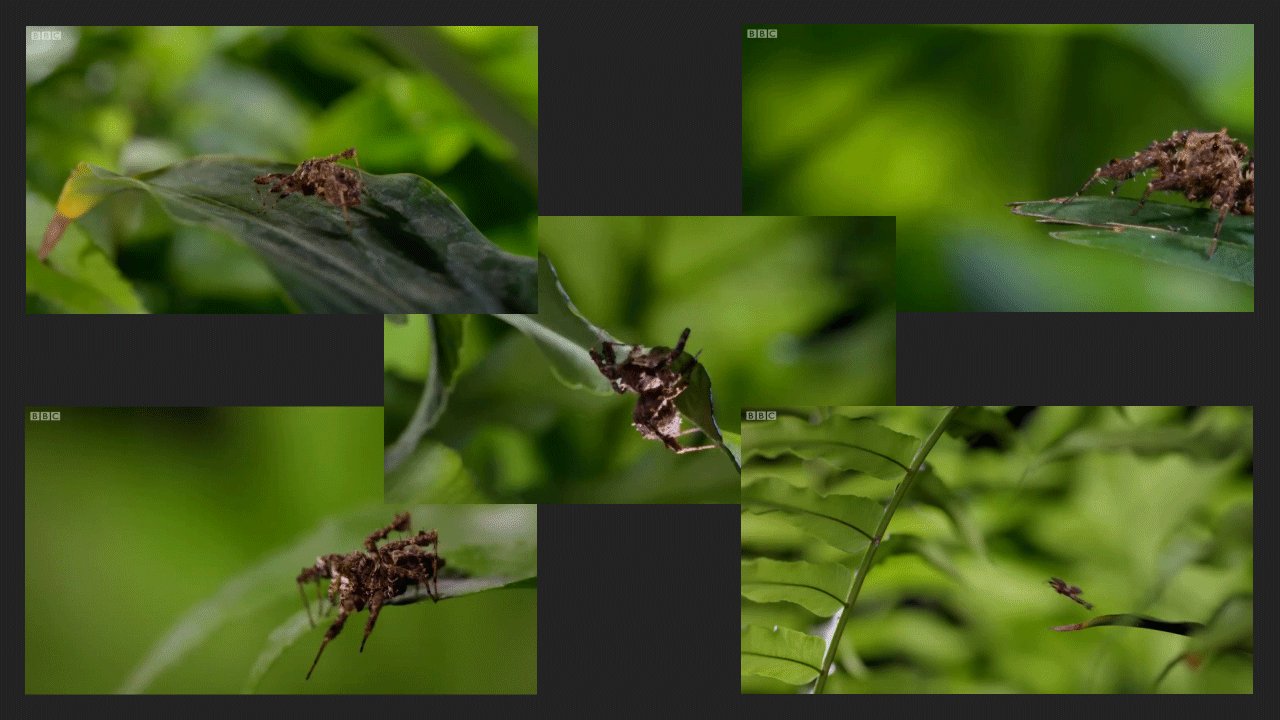
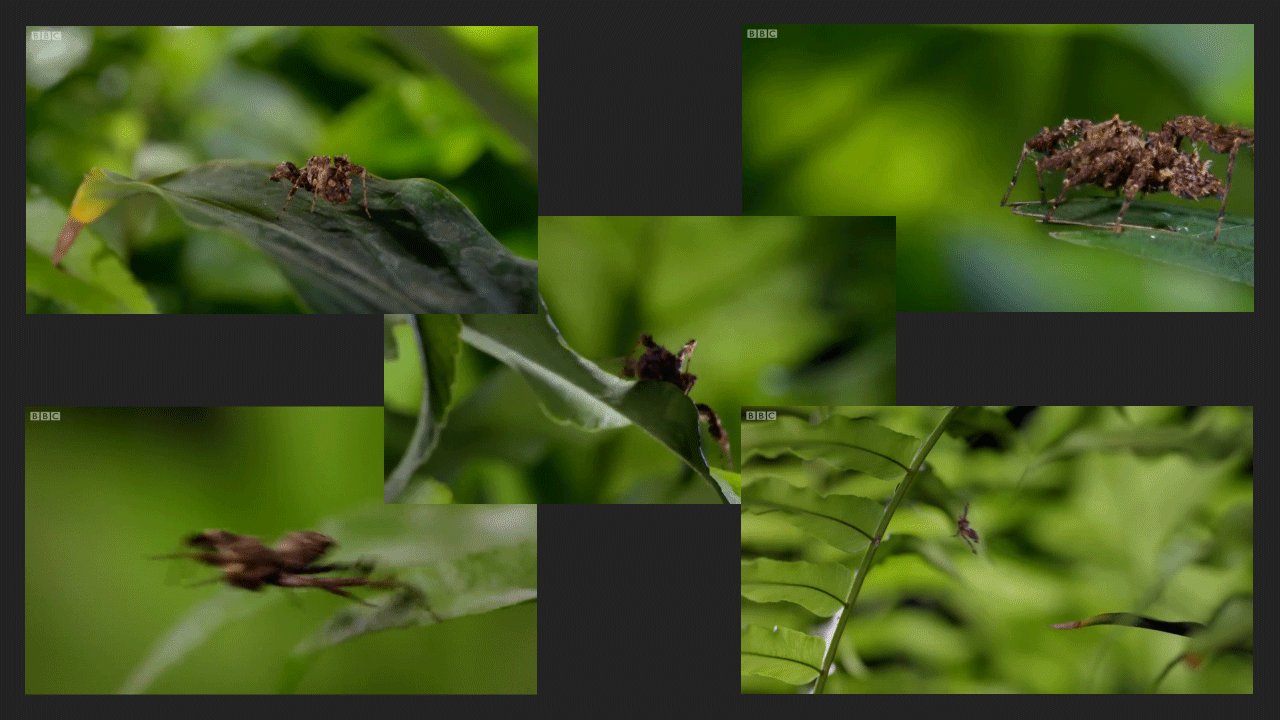
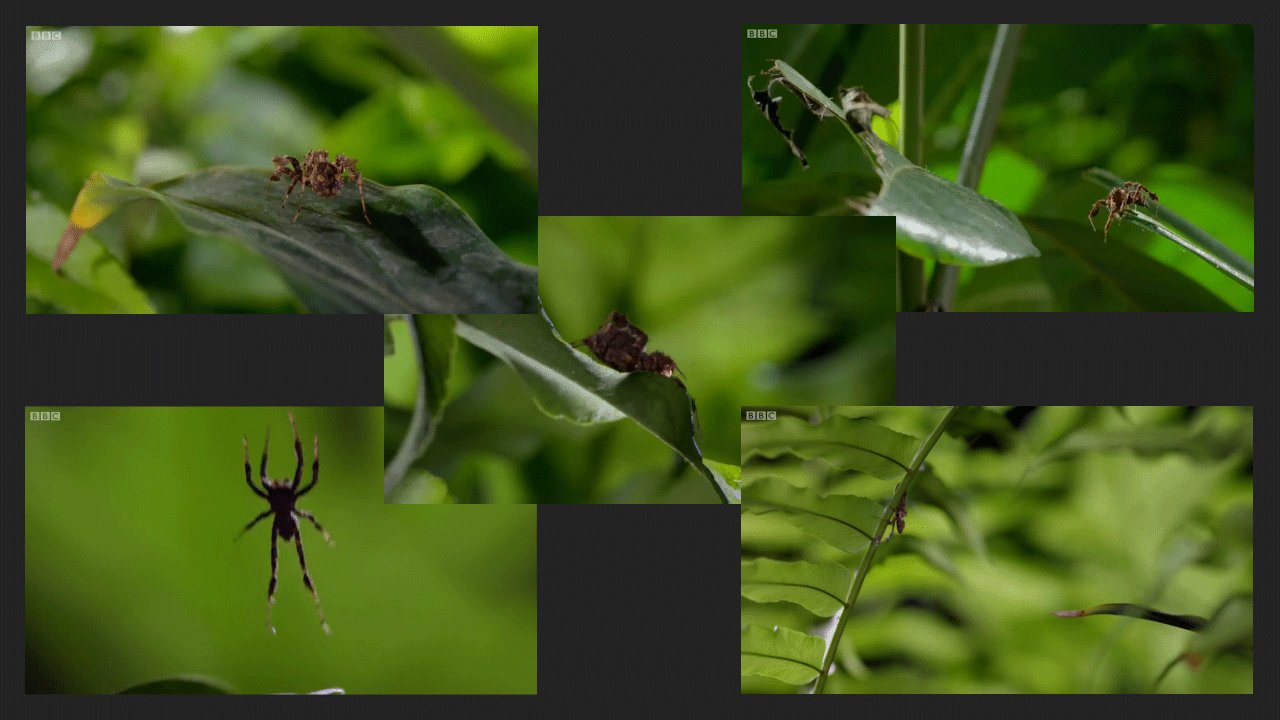
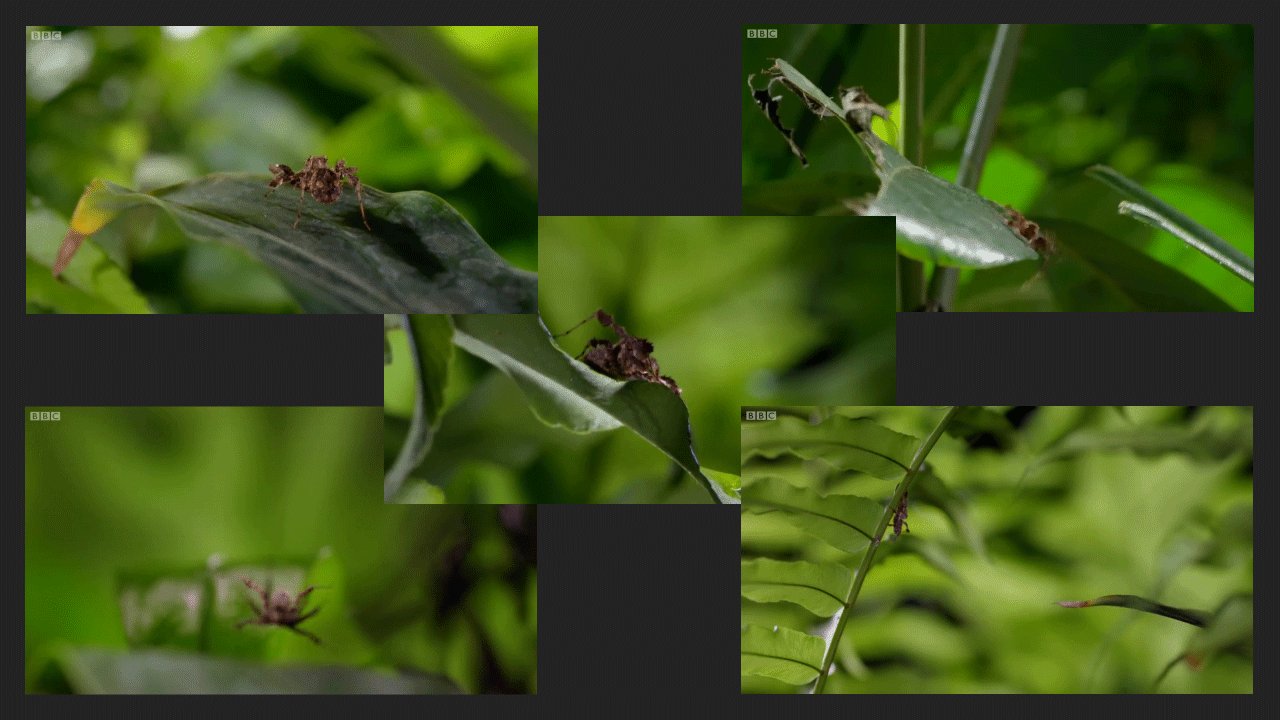
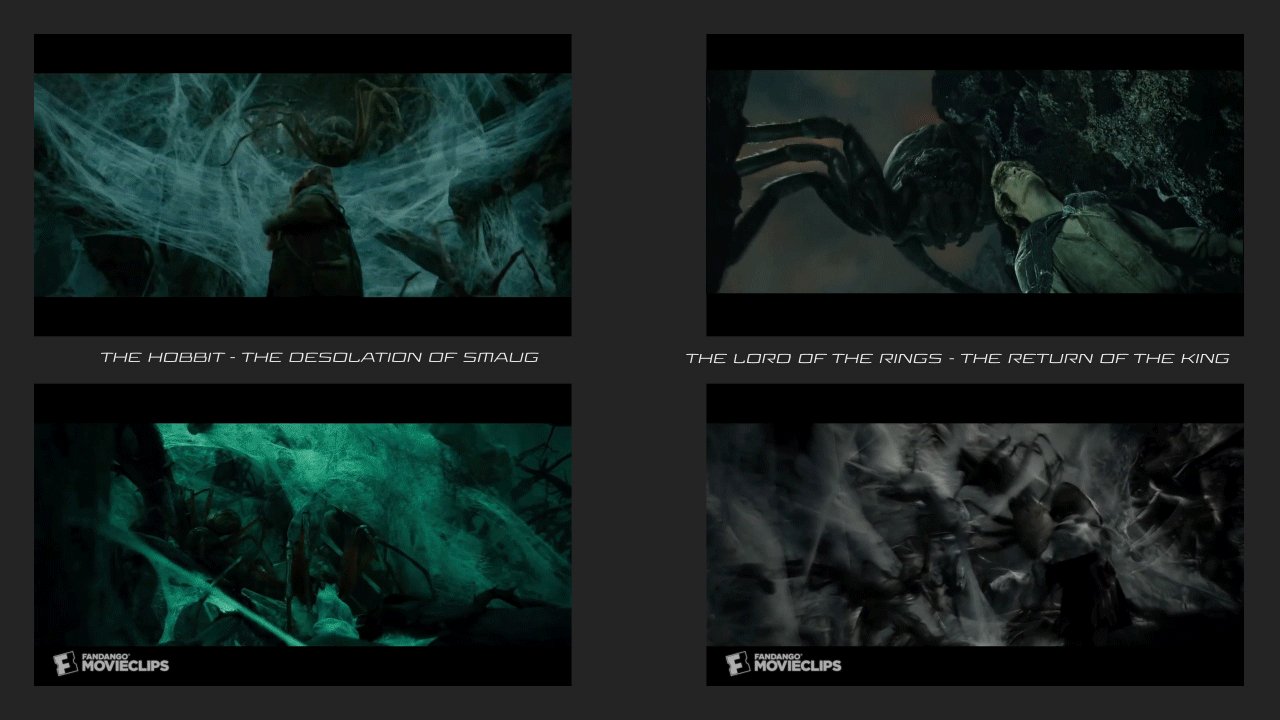
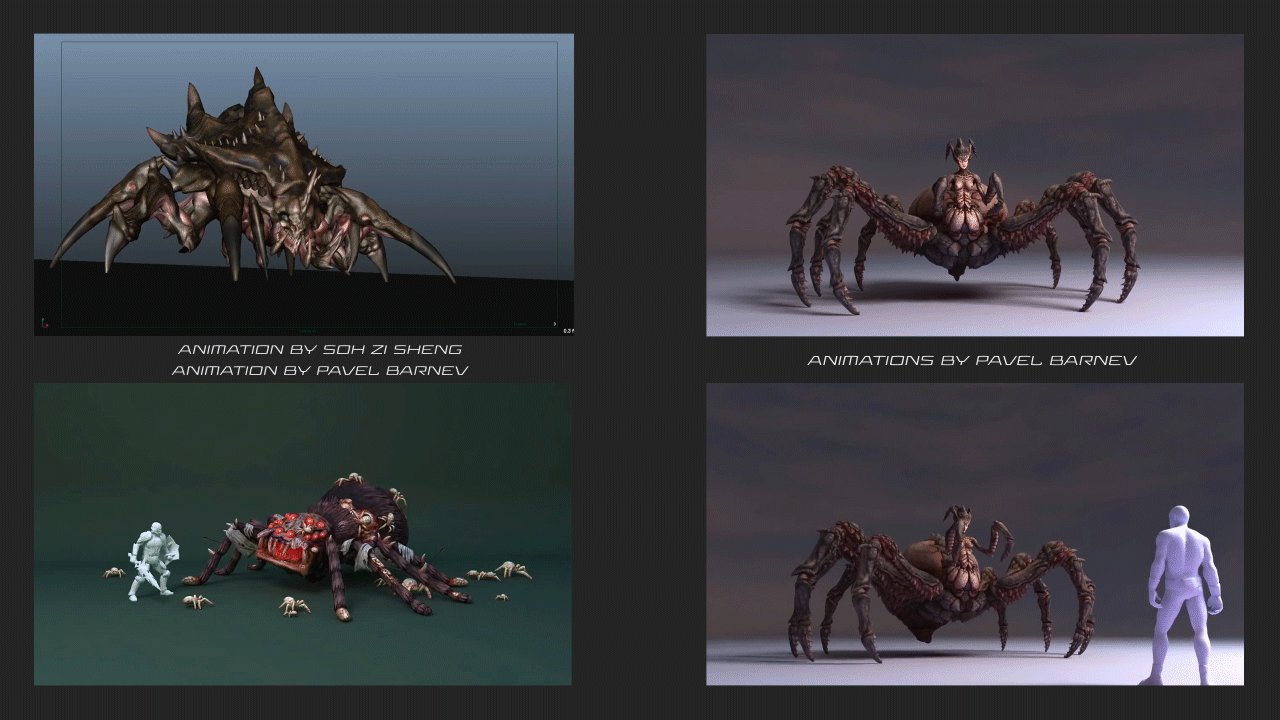
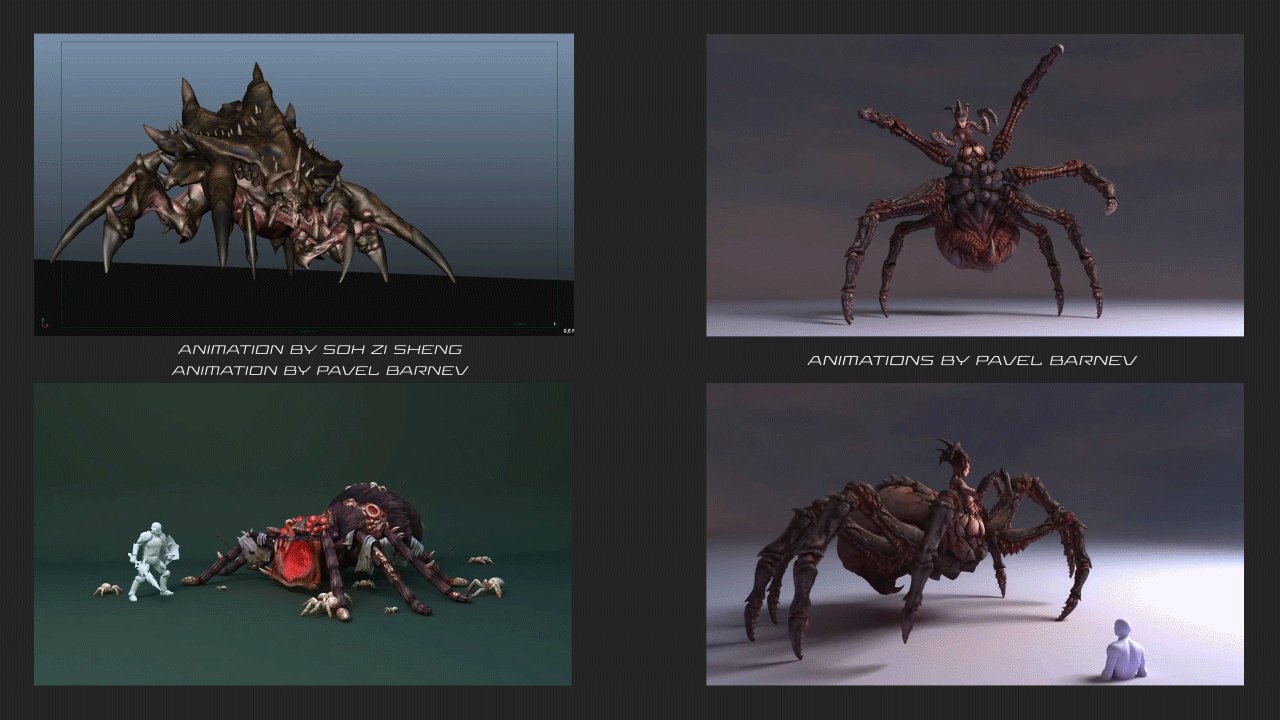
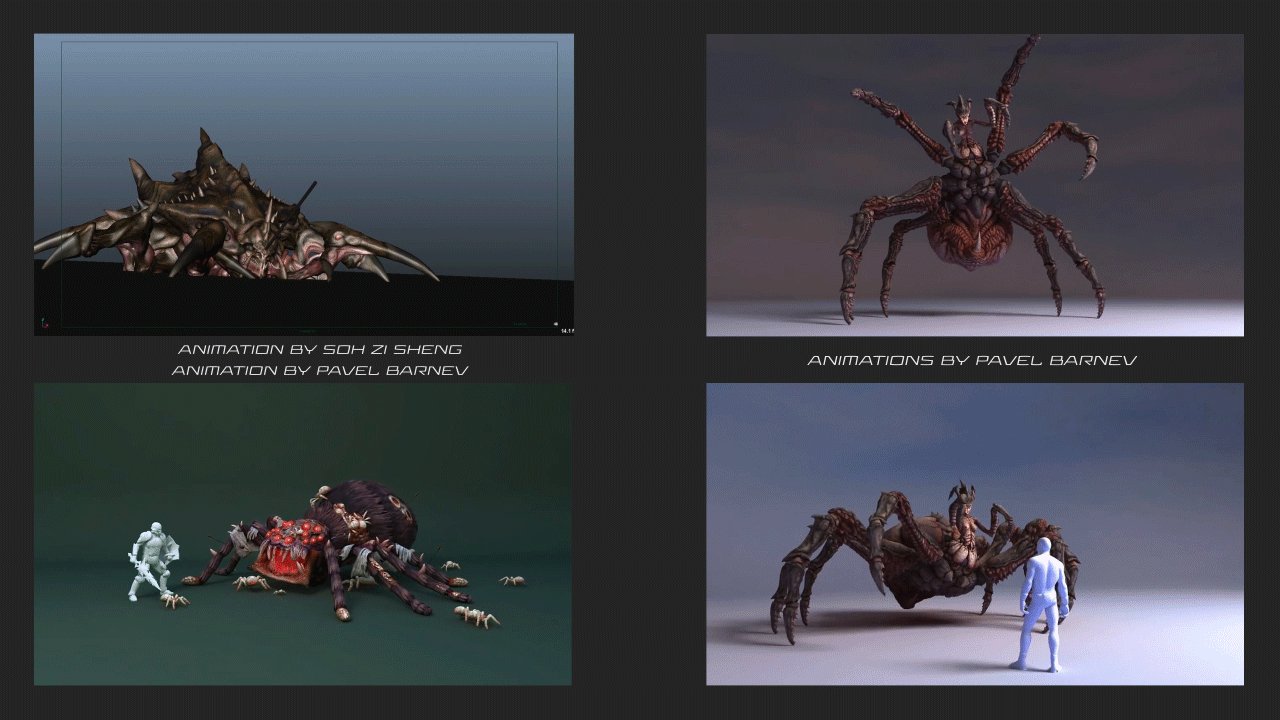
Пошук референсів для анімації цього боса став справжнім дослідженням. Спочатку я завжди удаюся до реалізму – шукаю відео, які ілюструють поведінку схожих за анатомією істот. Тому фільми про павуків від BBC та Discovery у моєму чек-листі на першому місці.

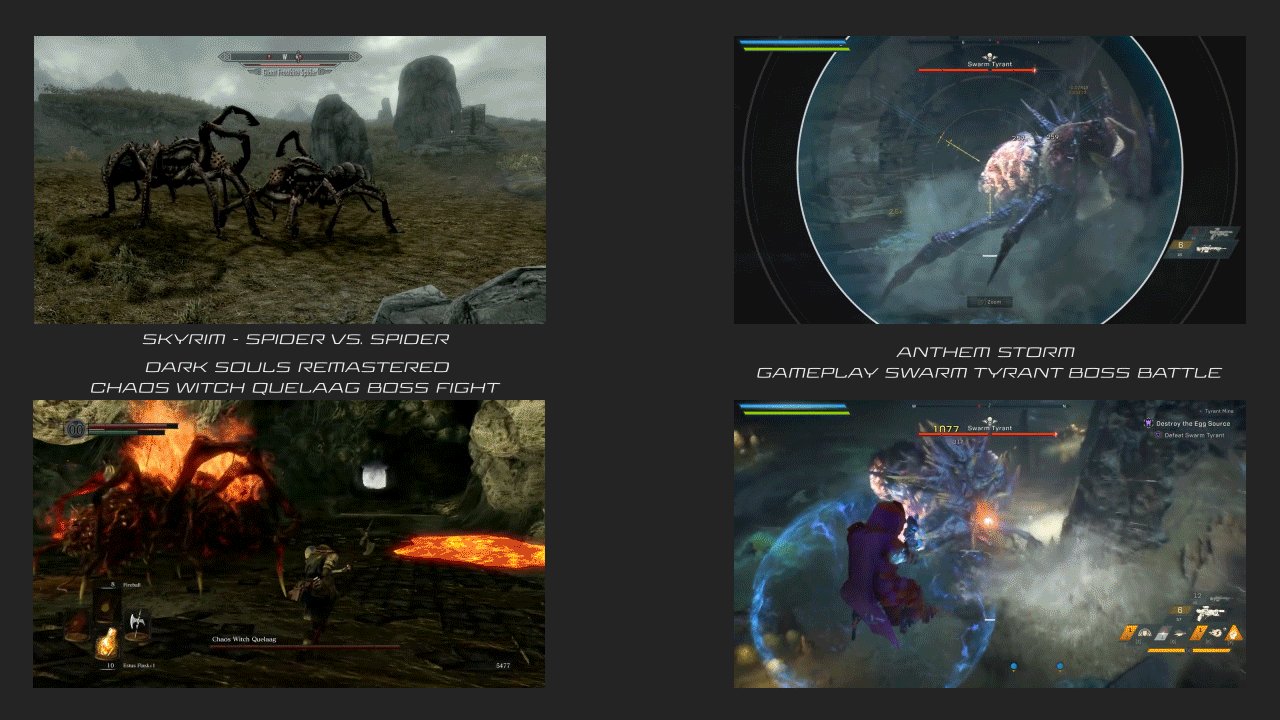
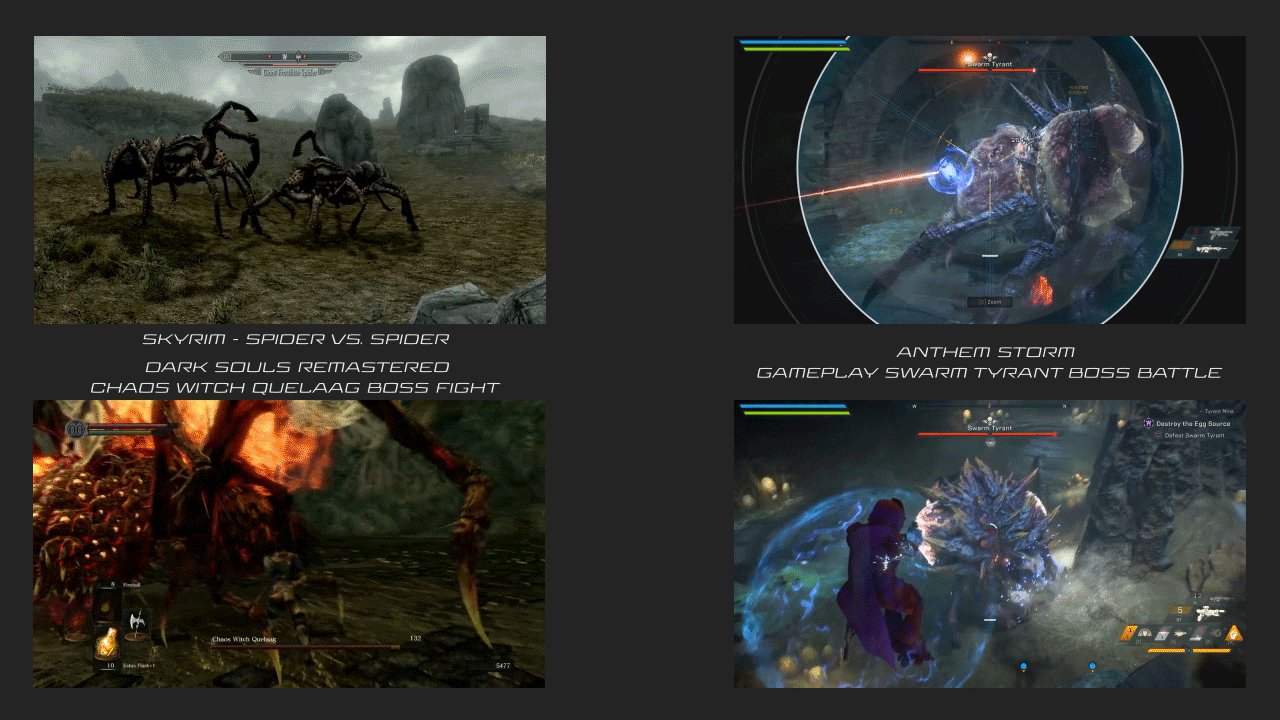
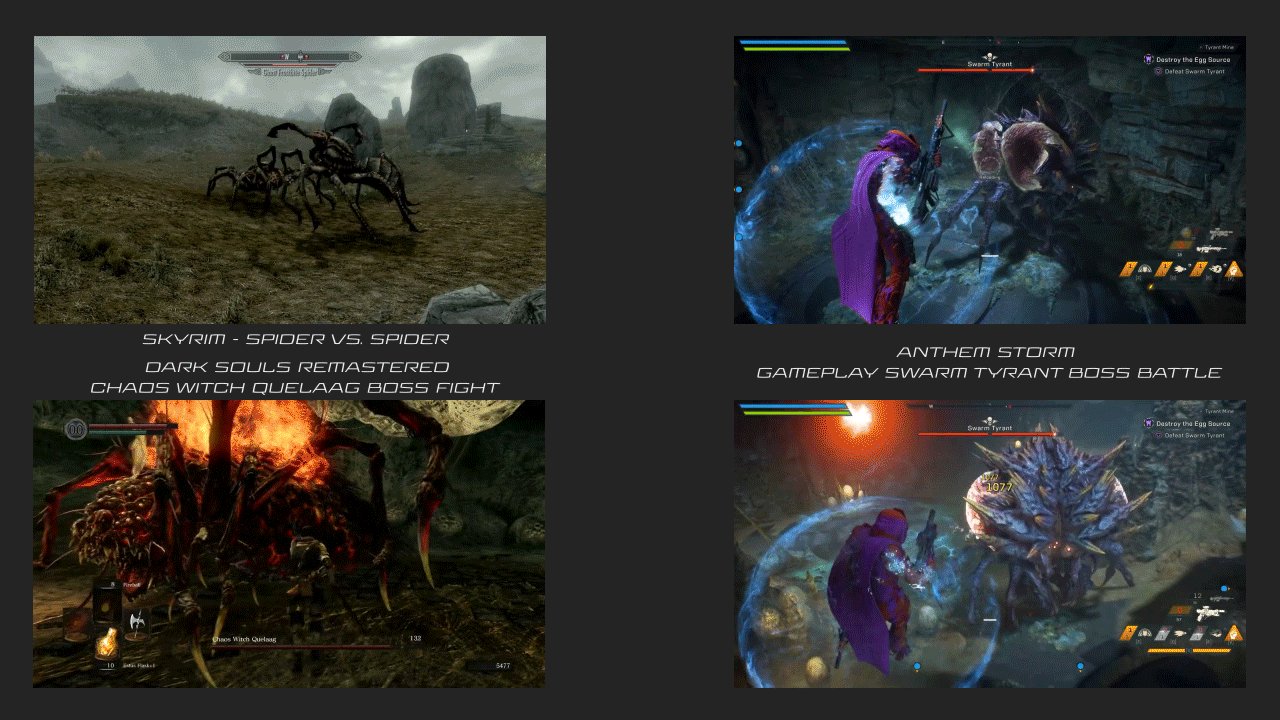
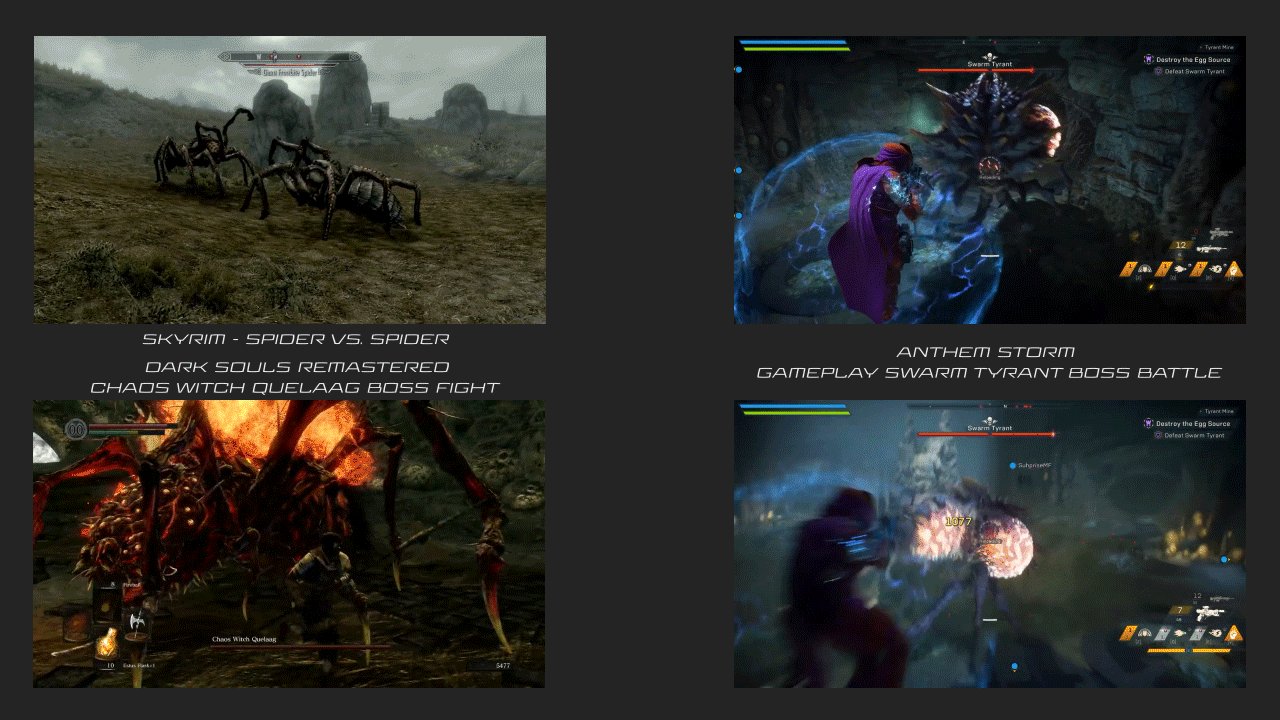
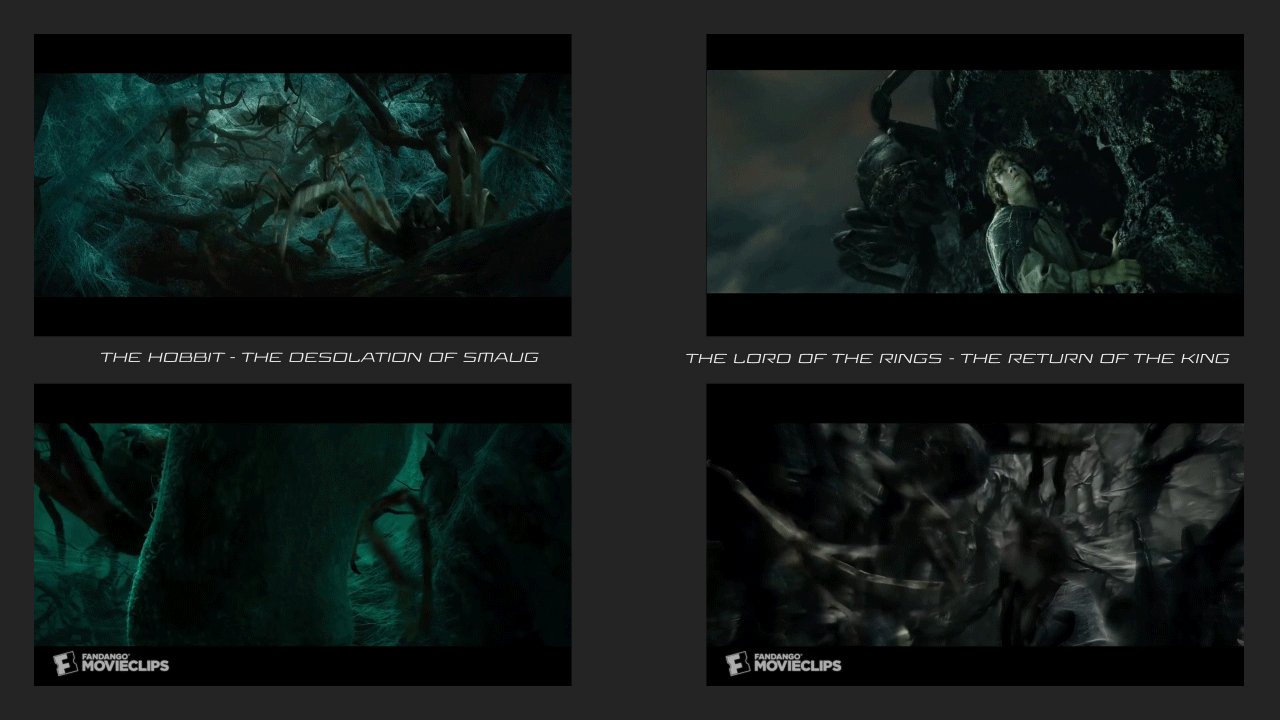
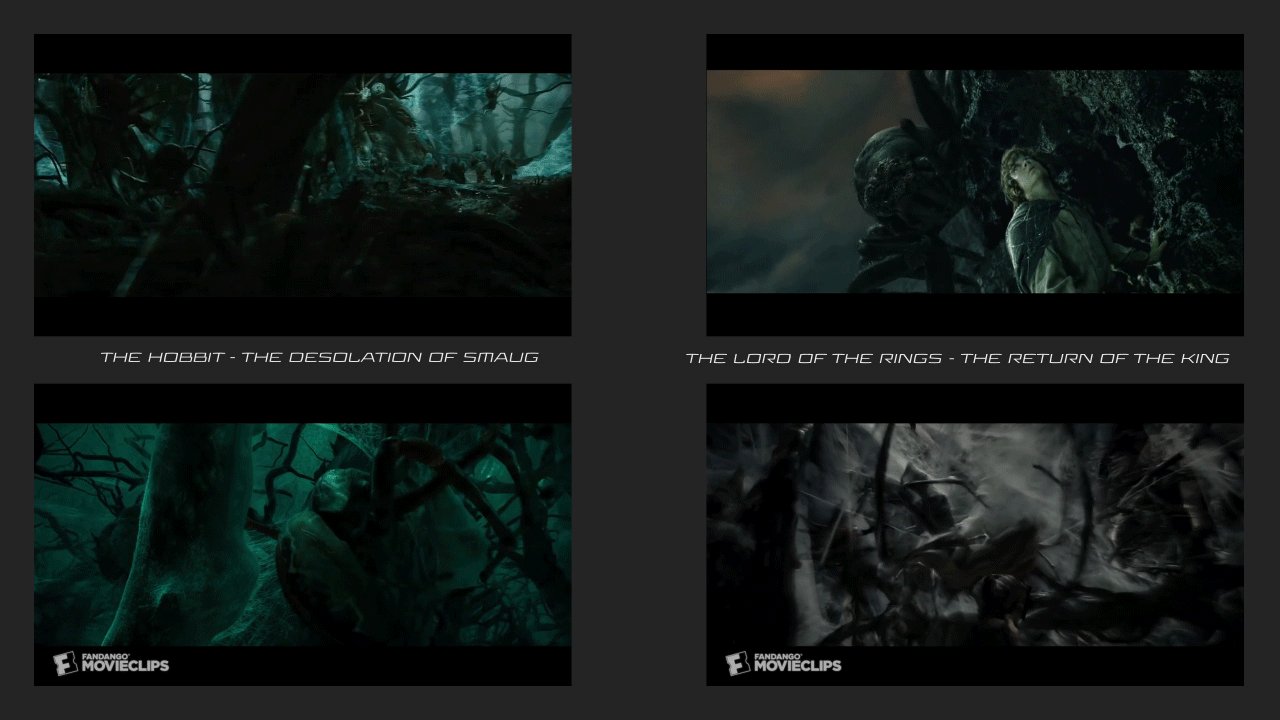
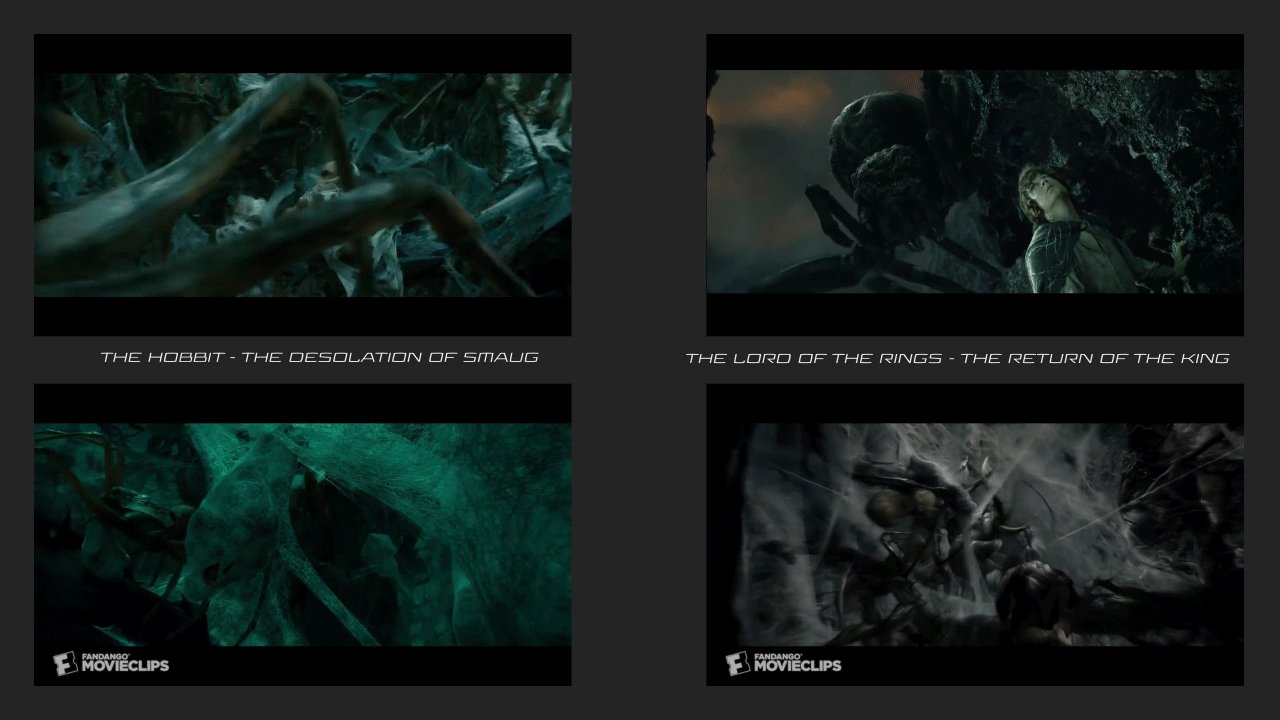
Далі я удаюся до ігор та фентезійних фільмів. Вони ефектно передають візуальні образи таких монстрів, як гігантські павуки. Мені довелося переглянути безліч роликів, щоб зрозуміти обґрунтованість кожного руху та порівняти, у яких моментах збереглася реалістичність. Такий аналіз допомагає залишити місце для творчої свободи і водночас зробити власну анімацію цікавою та унікальною.


Також у створенні робіт допомагає аналіз наявних ігрових анімацій павукоподібних монстрів та павуків. Їх можна знайти на Vimeo, Pinterest, YouTube. Але в жодному разі не варто використовувати їх як повноцінний референс та займатися ротоскопіюванням. Такі анімації – лише джерело натхнення та ідей. Інколи в них можна побачити цікаві рішення та прийоми, наприклад рухи лап або дуже гарний таймінг.
Мої знахідки:

Референси допомогли зрозуміти, як може виглядати та рухатися цей персонаж. Але також потрібно було врахувати, що цей монстр – суміш жука та павука. А це вказує на певні особливості в анімуванні лопатей на голові та крил.
Технічні особливості створення анімацій для монстра зі складною анатомією
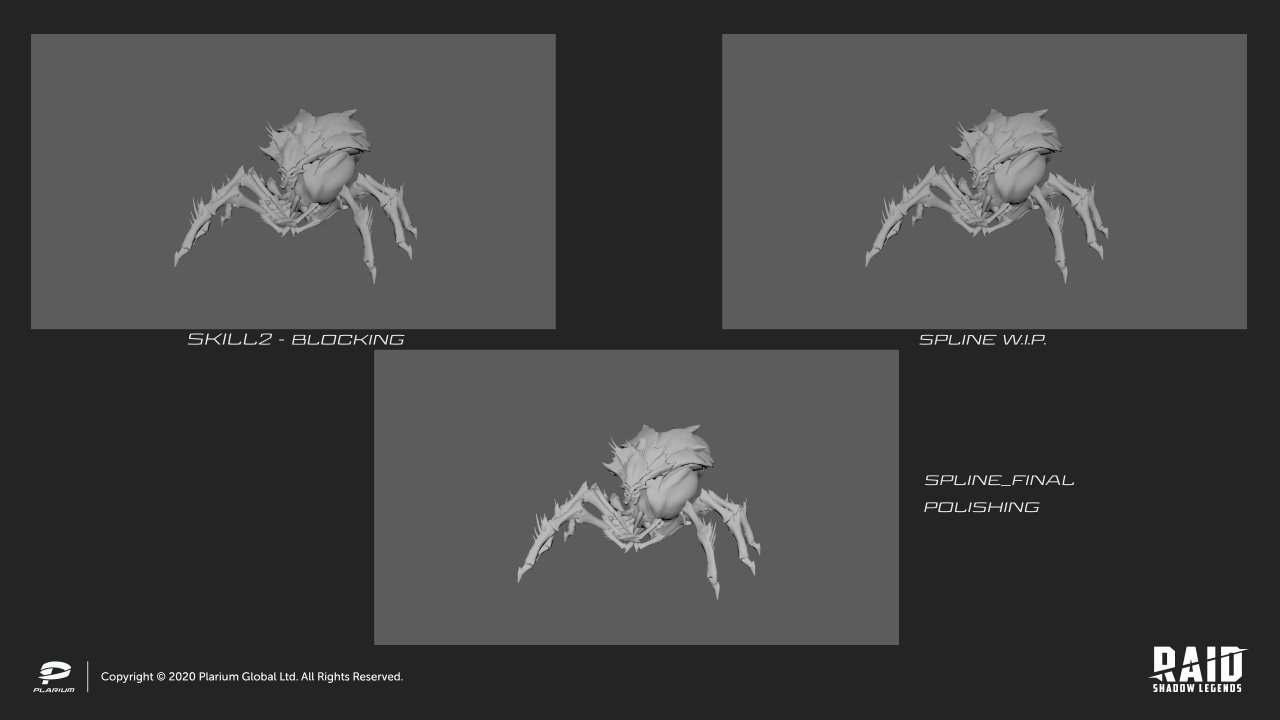
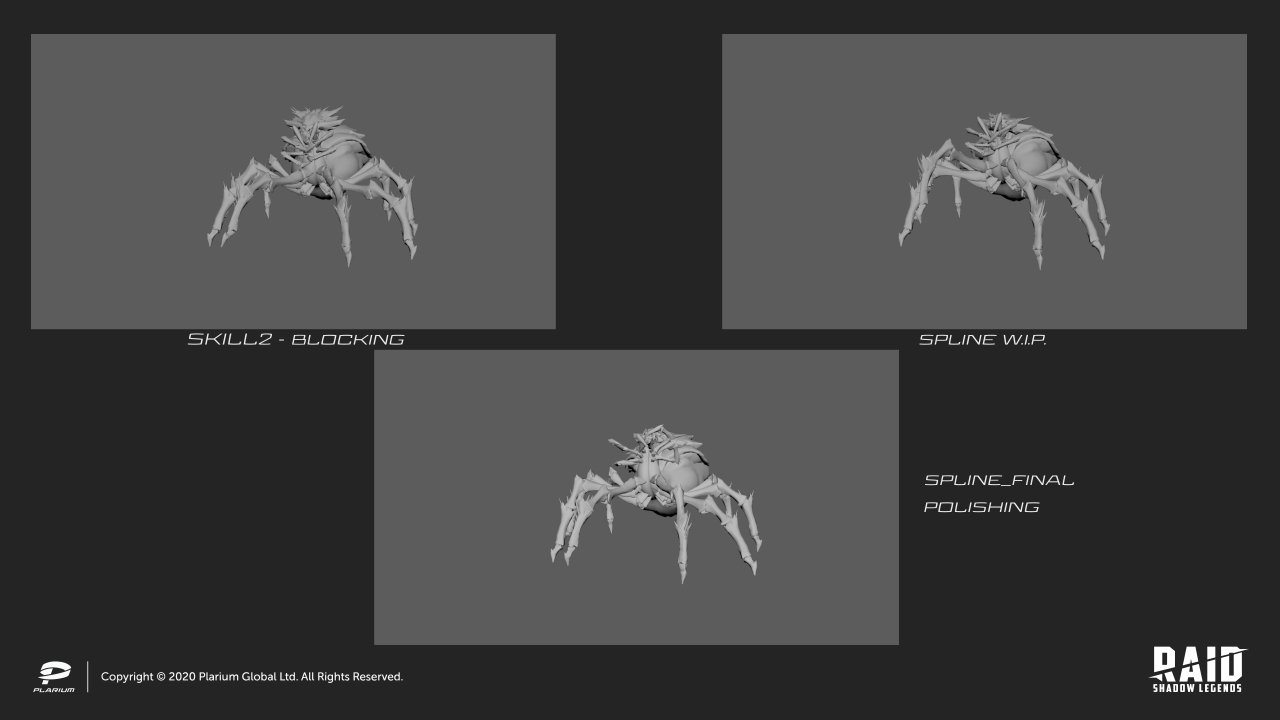
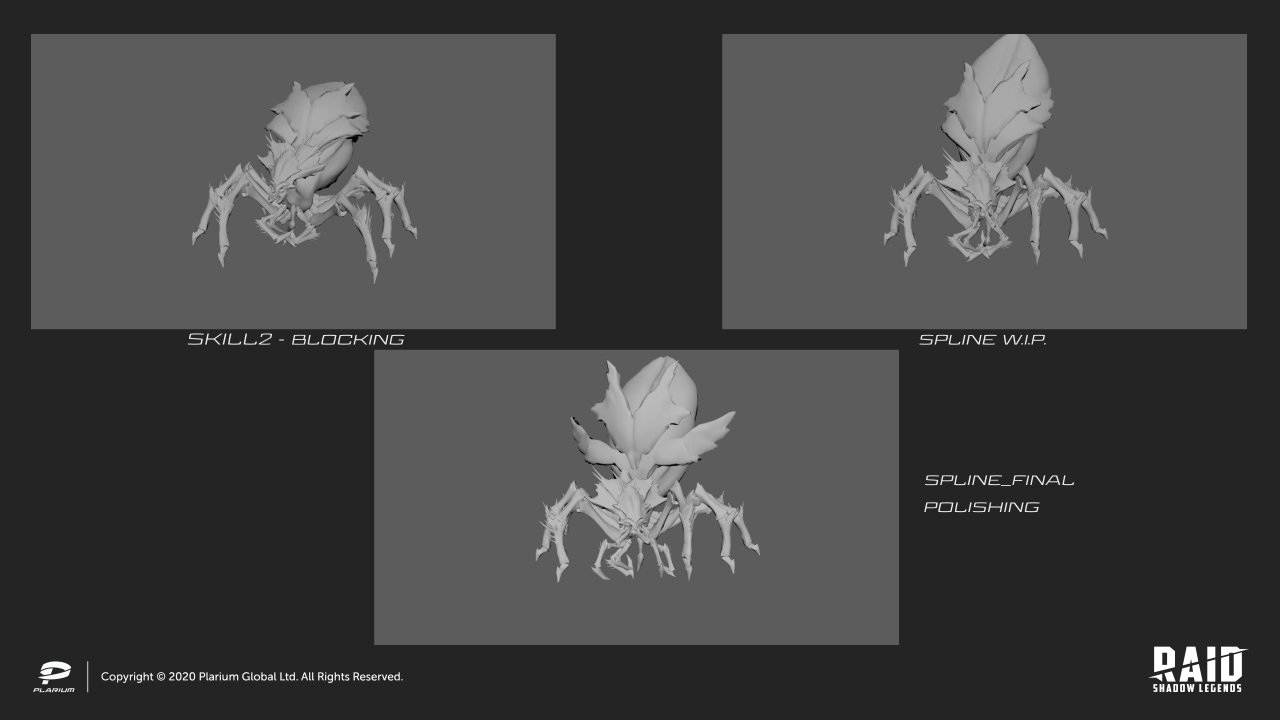
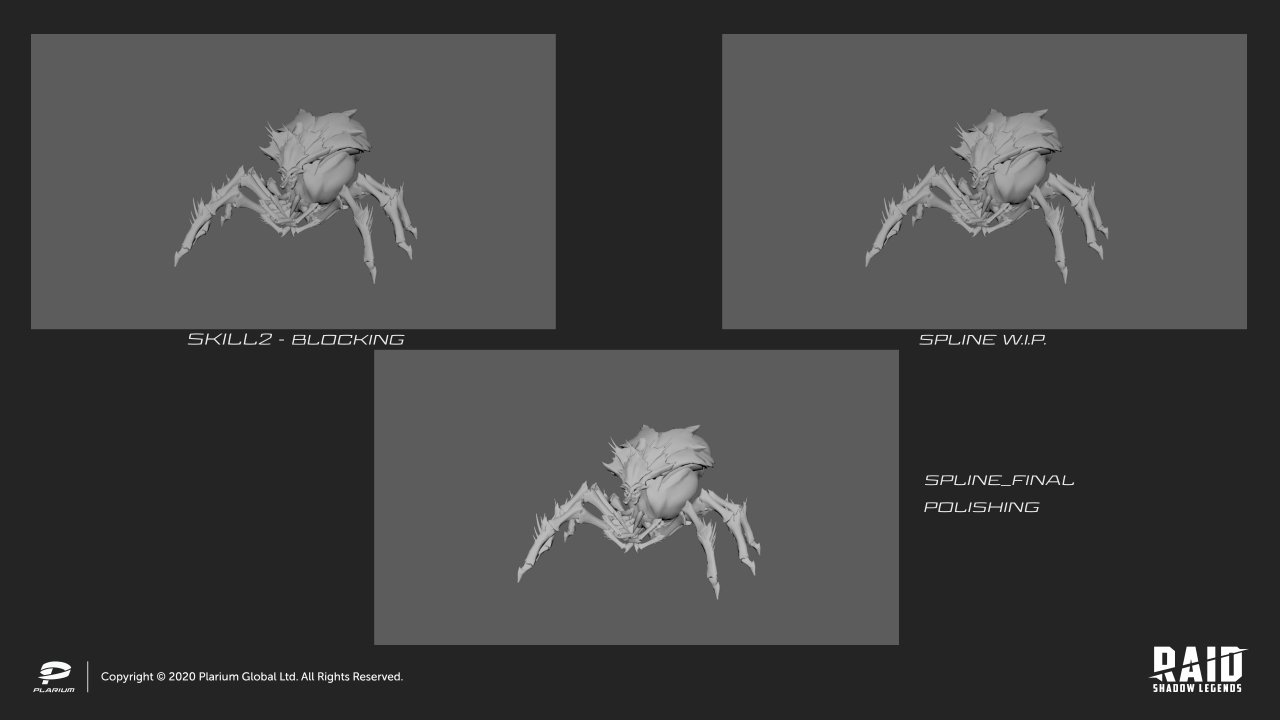
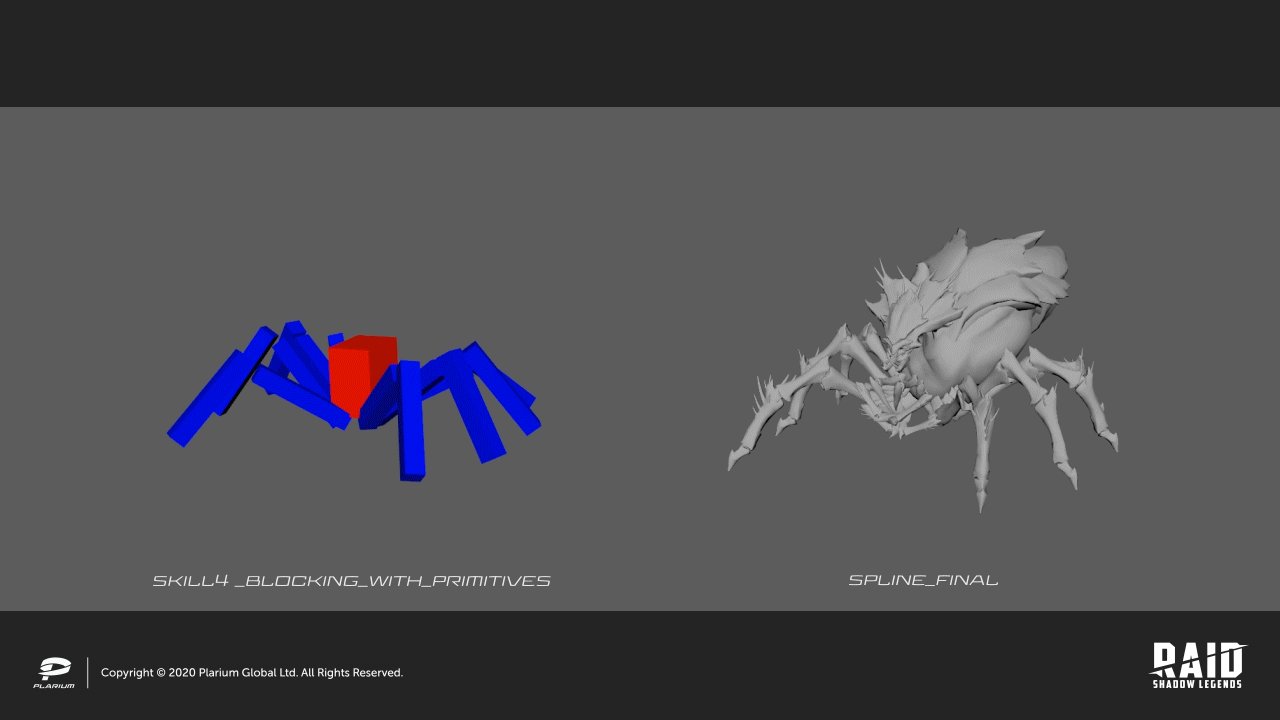
Мій пайплайн складається з таких процесів, як блокінг (blocking), сплайн (spline) та полішинг (polishing).

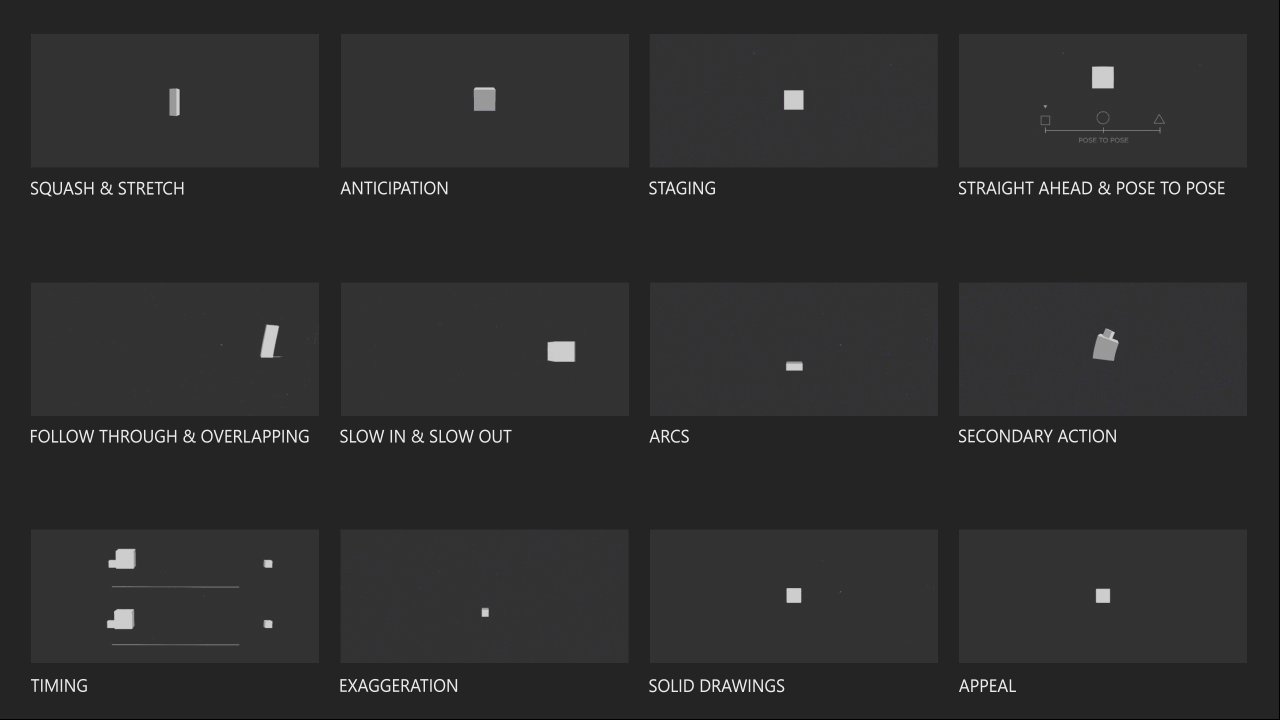
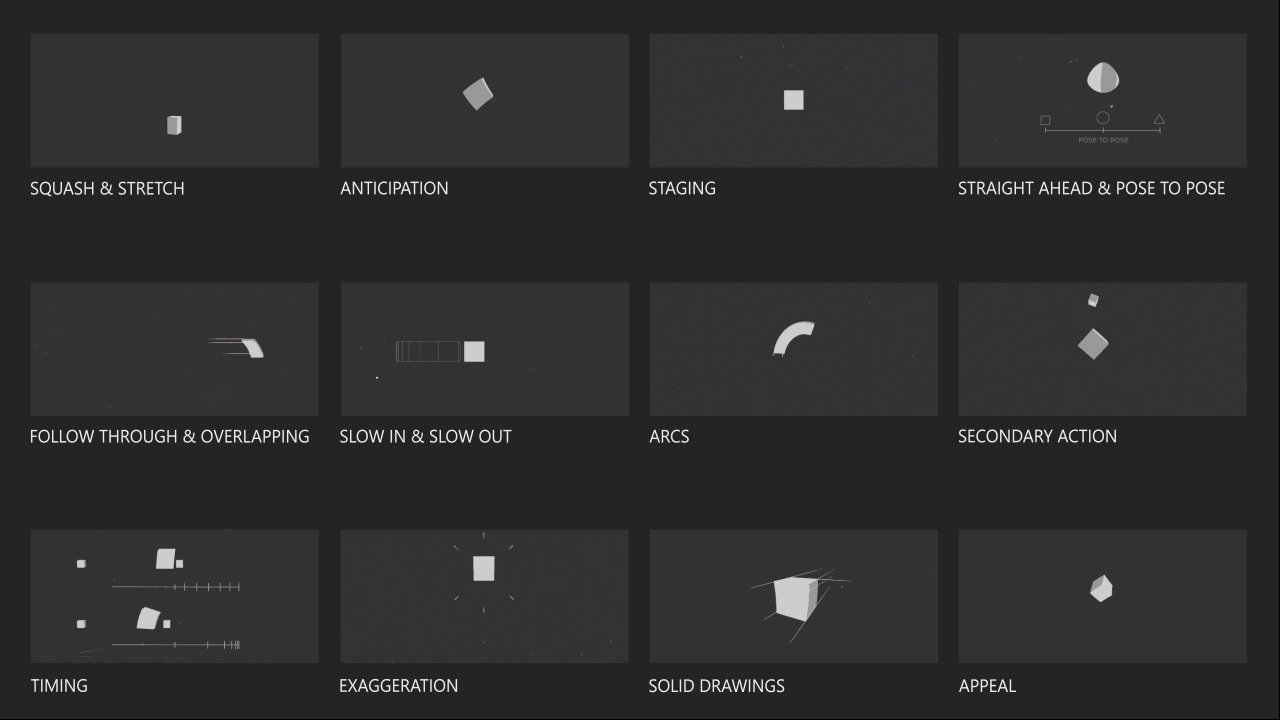
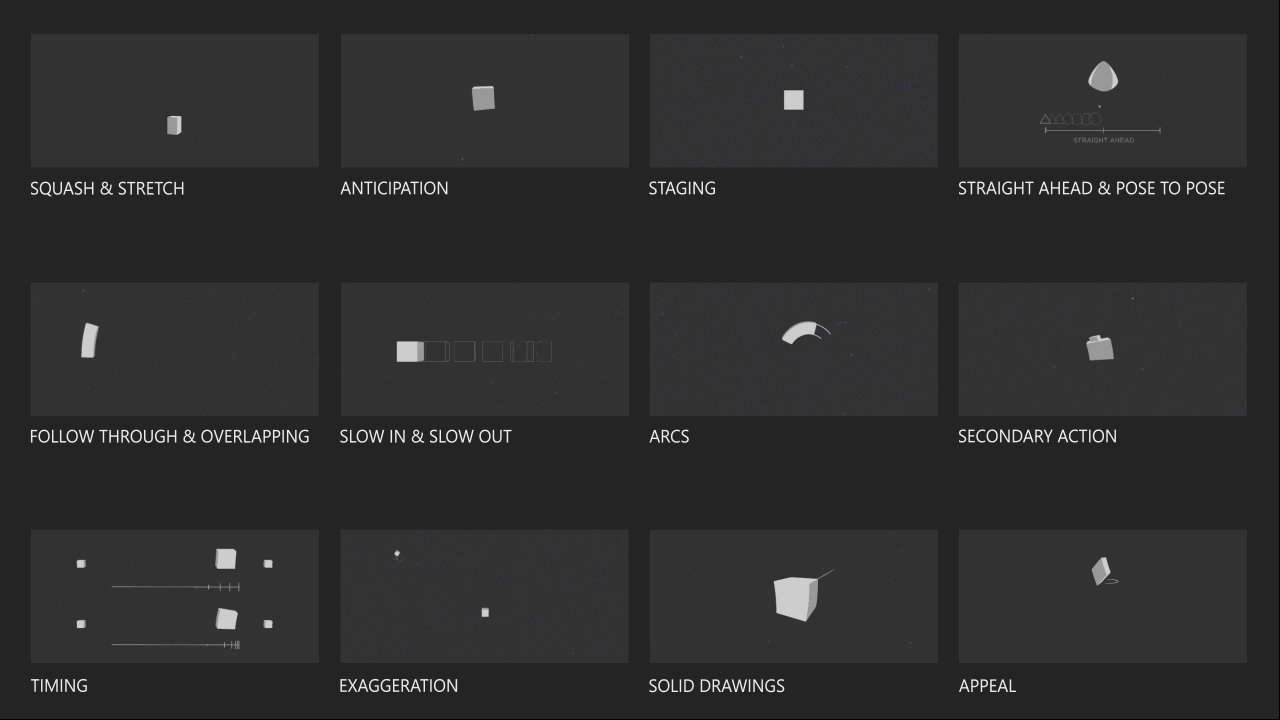
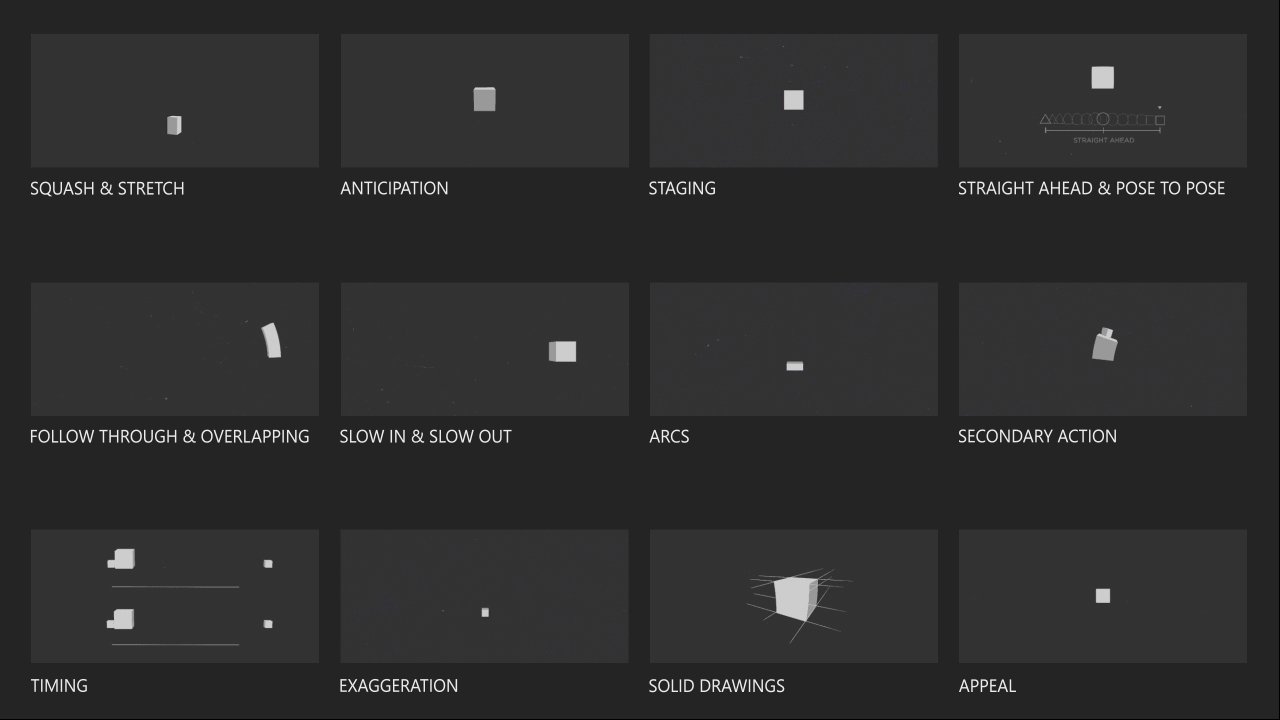
У цьому розділі я торкнуся лише деяких з 12 принципів анімації, щоб приділити особливу увагу нюансам, які формують цю анімацію та роблять її цікавішою. Інформація буде насамперед корисна аніматорам-початківцям. Певні моменти розглянемо на прикладі антропоморфних істот, зокрема людини.
Усі 12 принципів анімації проілюстровані на Tumblr та продубльовані нижче.

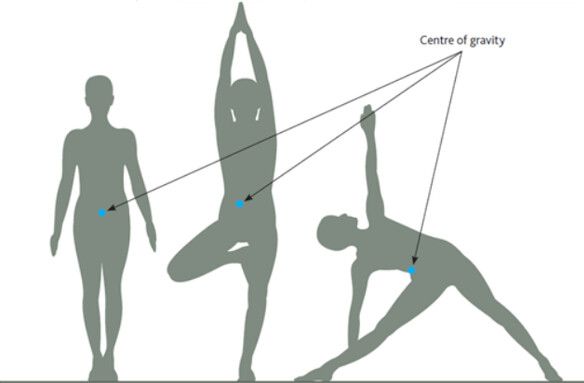
Під час створення анімації треба пам'ятати про центр ваги (COG – center of gravity) та про те, що персонаж має певну вагу. Це допоможе зробити пози збалансованими.
Приклад розташування COG у людини:

Докладніше про баланс на прикладі людини можна прочитати у цій статті.
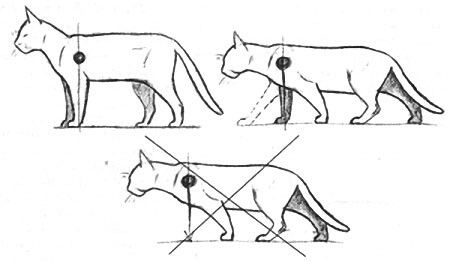
Одна з відмінностей людини від тварини полягає в зміщеному центрі ваги. Саме через нього тварини ходять на чотирьох ногах, а людина лише на двох. У людини центр ваги розташований у ділянці таза, у кішки – у ділянці грудної клітки, над передніми лапами. Якщо в кішки провести перпендикуляр від центру ваги до землі, то точка перетину збігатиметься з лапою. Відповідно, передні лапи несуть центр ваги, а задні служать для потужних поштовхів під час бігу.
Приклад розташування COG у кішки:

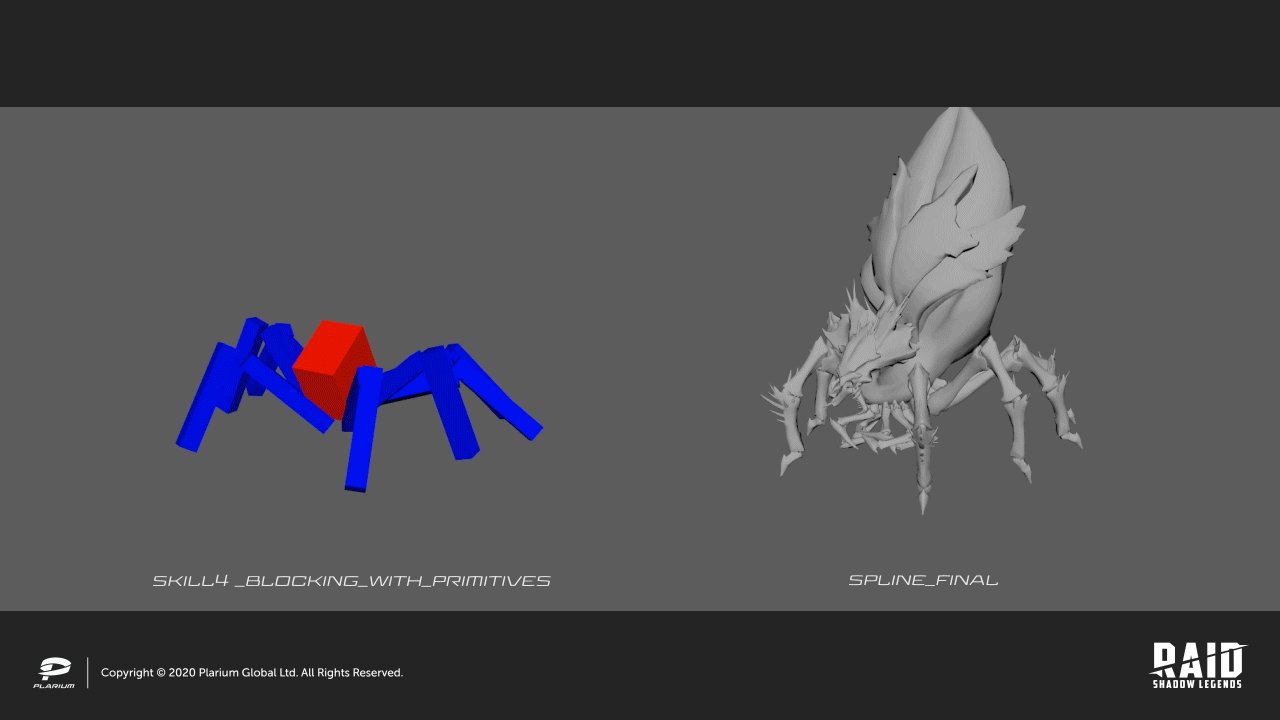
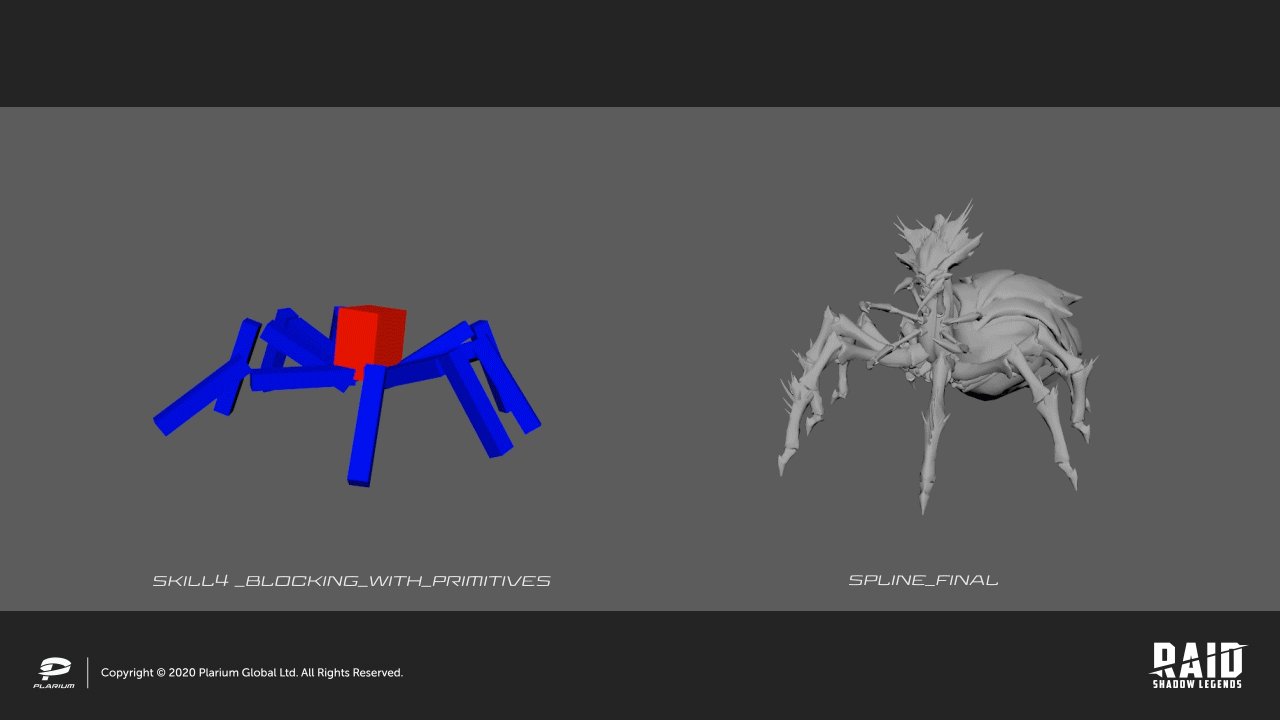
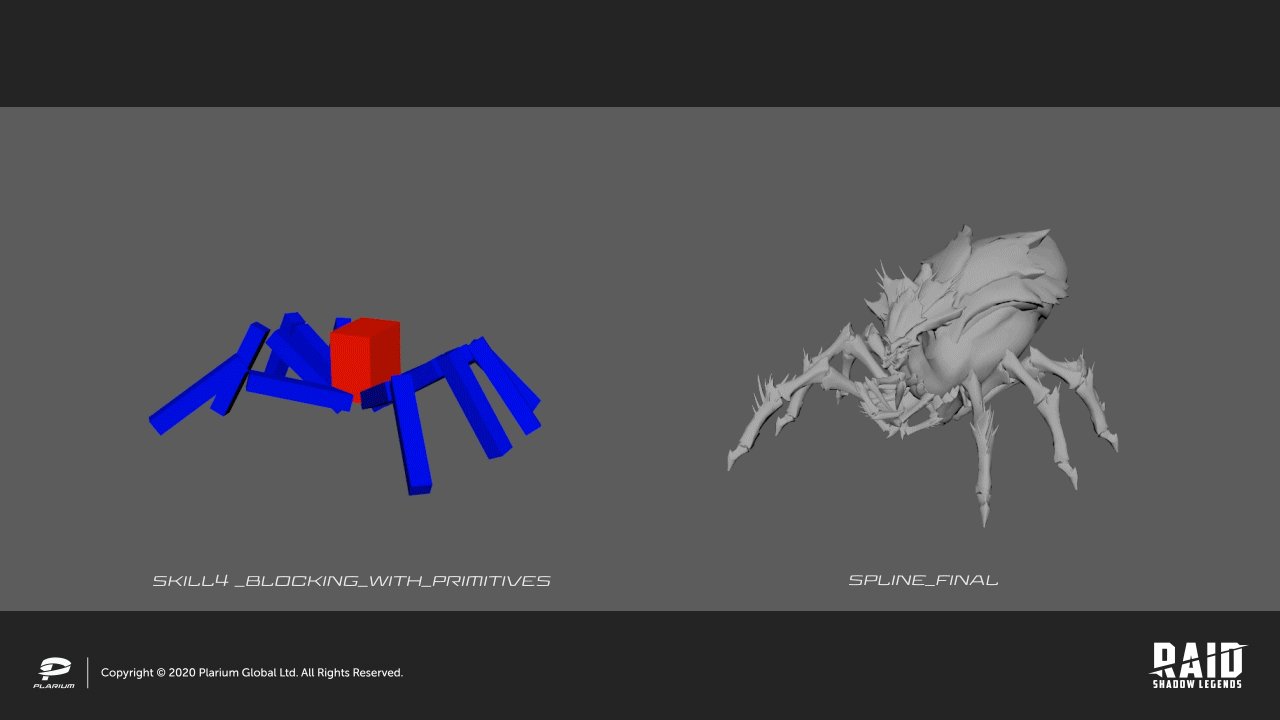
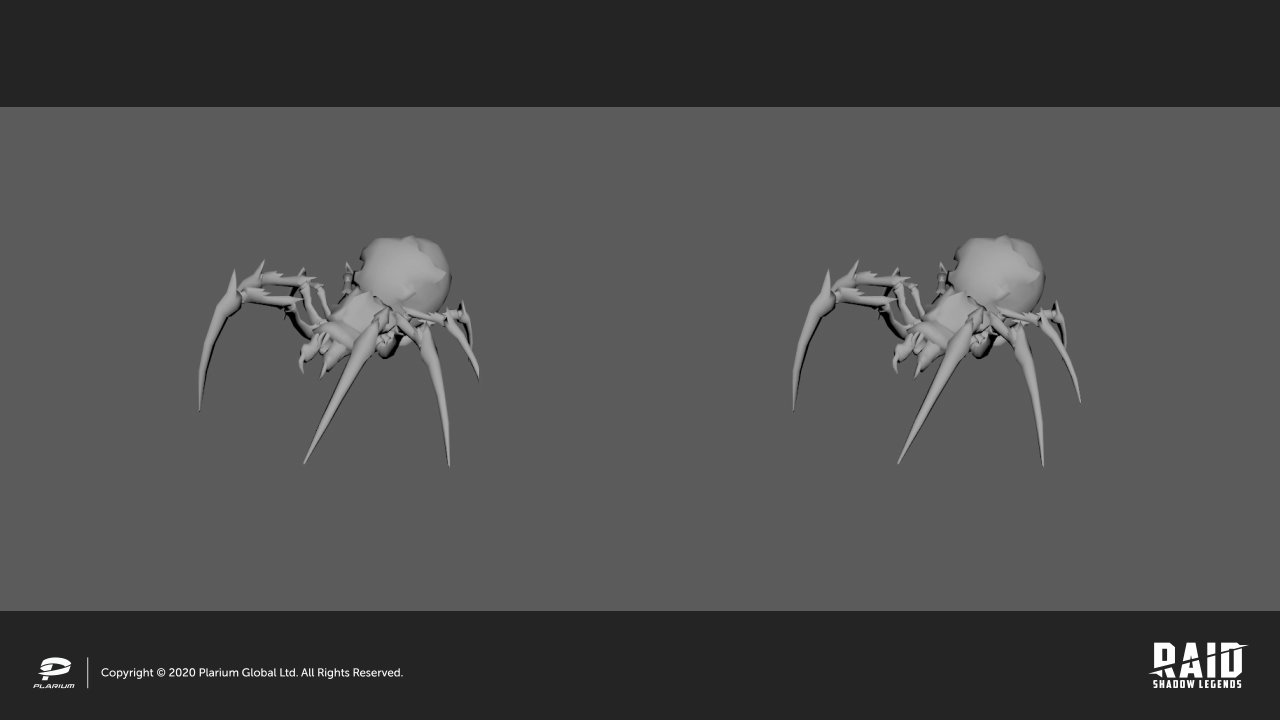
Згідно з правилом COG, вага Павучихи буде рівномірно розподілятися між вісьмома лапами попри асиметричний силует. Легко відстежити баланс персонажа, перевірити таймінг (timing) та спейсинг (spacing) можна на етапі блокінгу, створивши риг із примітивів. Це також допоможе розібратися, чи працюють створені вами ключові пози в межах цієї анімації та чи зрозумілі вони гравцю.

Дізнатися більше про позинг та блокінг в анімації можна з вебінару Сергія Виноградова. Він розкриває нюанси на прикладі антропоморфних персонажів.
У природі всі істоти та предмети переміщуються не поступово від однієї точки до іншої, а з прискоренням чи уповільненням. У класичній анімації рух, швидкість якого спочатку низька, а потім збільшується, називається «slow in» (пом'якшення початку руху); рух, швидкість якого спочатку висока, потім зменшується – «slow out». Іноді використовують поєднання двох варіантів, так зване «slow in out» (прискорення на початку – уповільнення наприкінці). Докладніше про це можна прочитати в блозі «I want to be...an animator».
Розуміння та застосування таких принципів анімації, як «пом'якшення початку та завершення руху» (slow in and slow out) та таймінг (timing), спрощує процес сплайну.

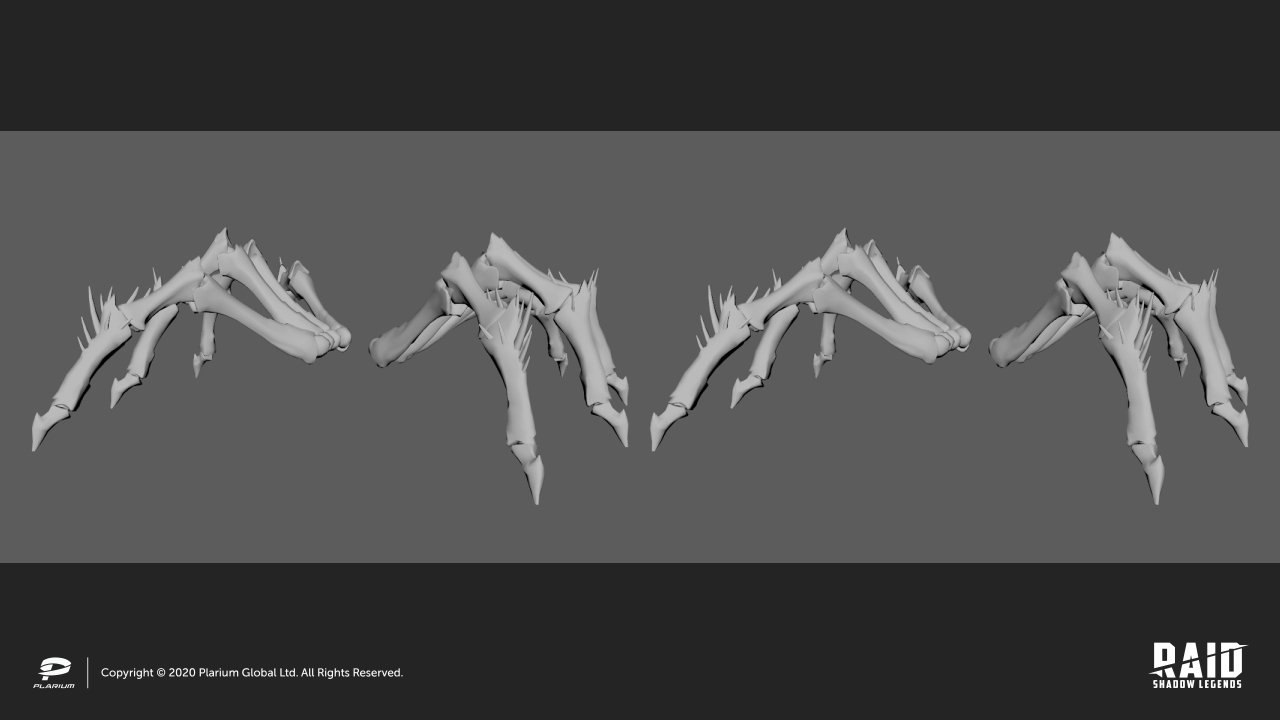
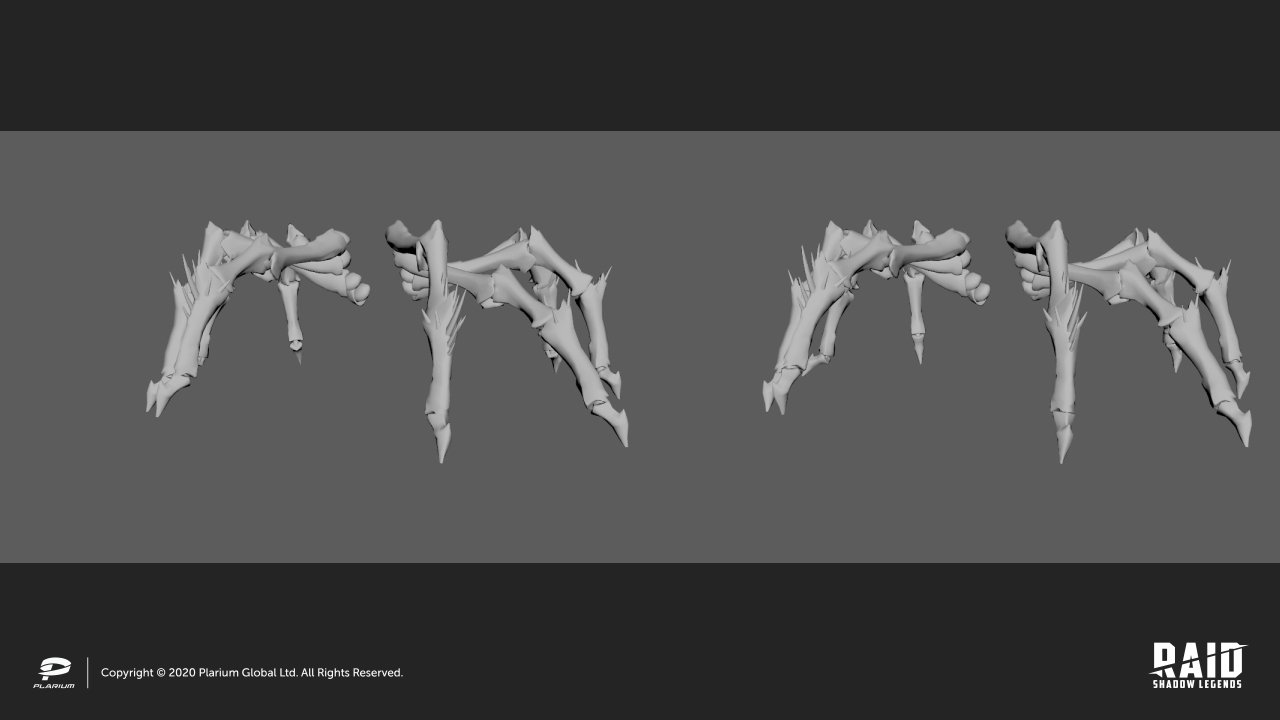
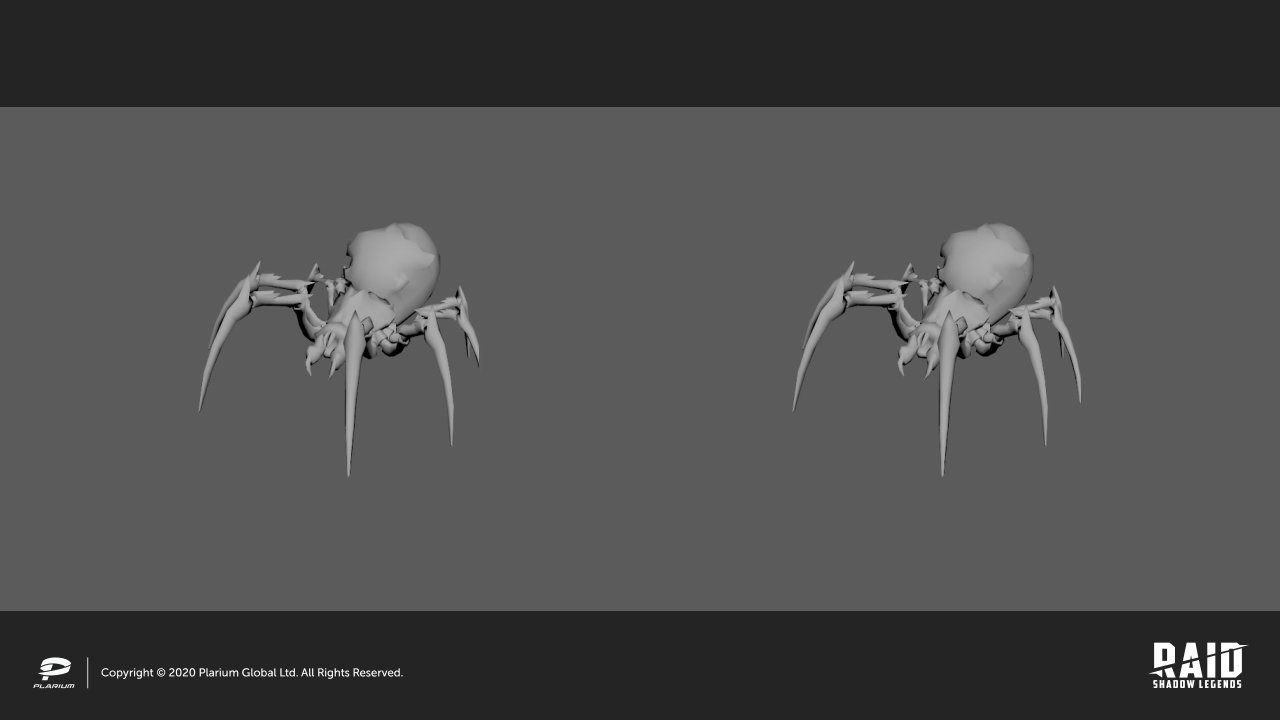
Повертаючись до павукоподібних, варто зазначити, що їхні лапи мають значний візуальний акцент. У нашого боса неабиякі розміри і, відповідно, вага. Тому необхідно це продемонструвати й підкреслити тиск на лапи. Нижче показано рух лап: ліворуч – без ефекту амортизації, праворуч – з ним.

Окрім як створити вручну, подібного ефекту можна досягти за допомогою скриптів, які використовують динаміку у своїй основі. Ці скрипти я зазначила в блоці методів створення вторинної анімації.
Такі моменти, як поведінка персонажа та його стиль руху, є визначенням текстури. Це поняття відчуття в анімації, якого можна досягти за допомогою таймінгу, стилістики та поз, дає змогу описати персонажа та зробити його більш цікавим. Поняття «текстура» більше використовують у acting animation, character performance. Але не менш актуальним воно є і в ігрових анімаціях.
Текстура не лише демонструє, як вага тіла впливає на рух лап нашого монстра, а й додає йому реалістичності, підкреслює характер.
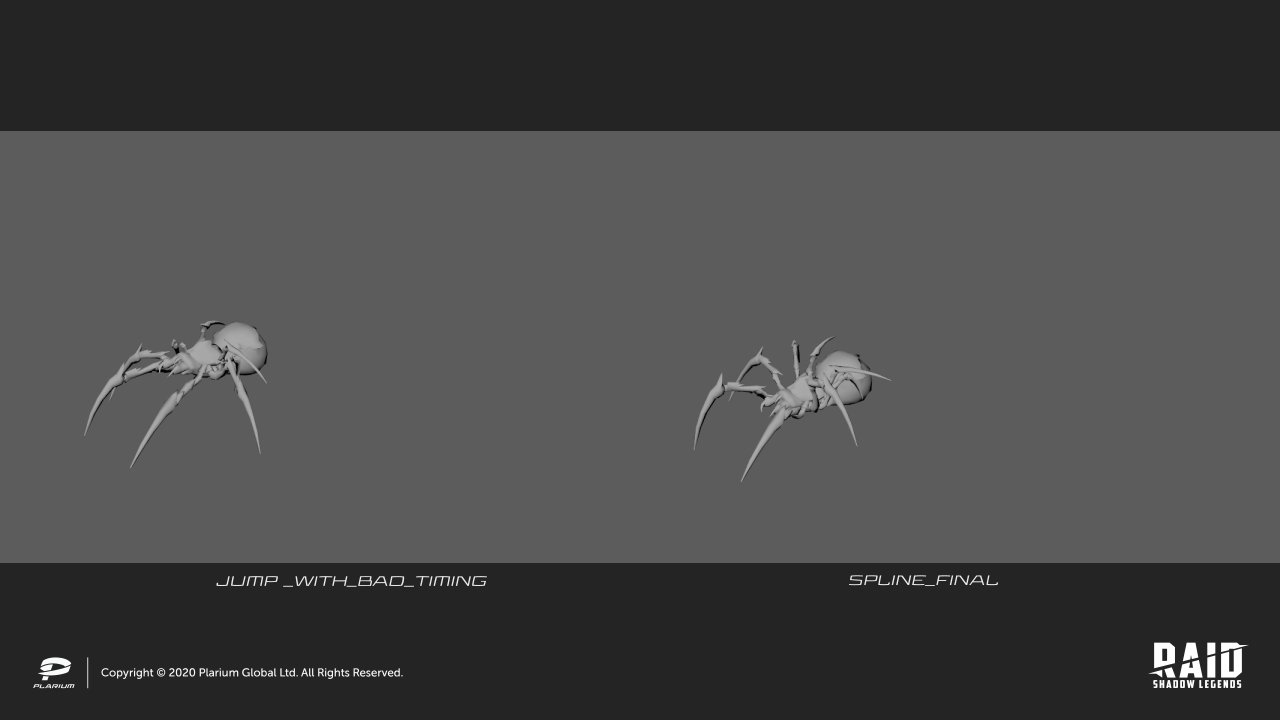
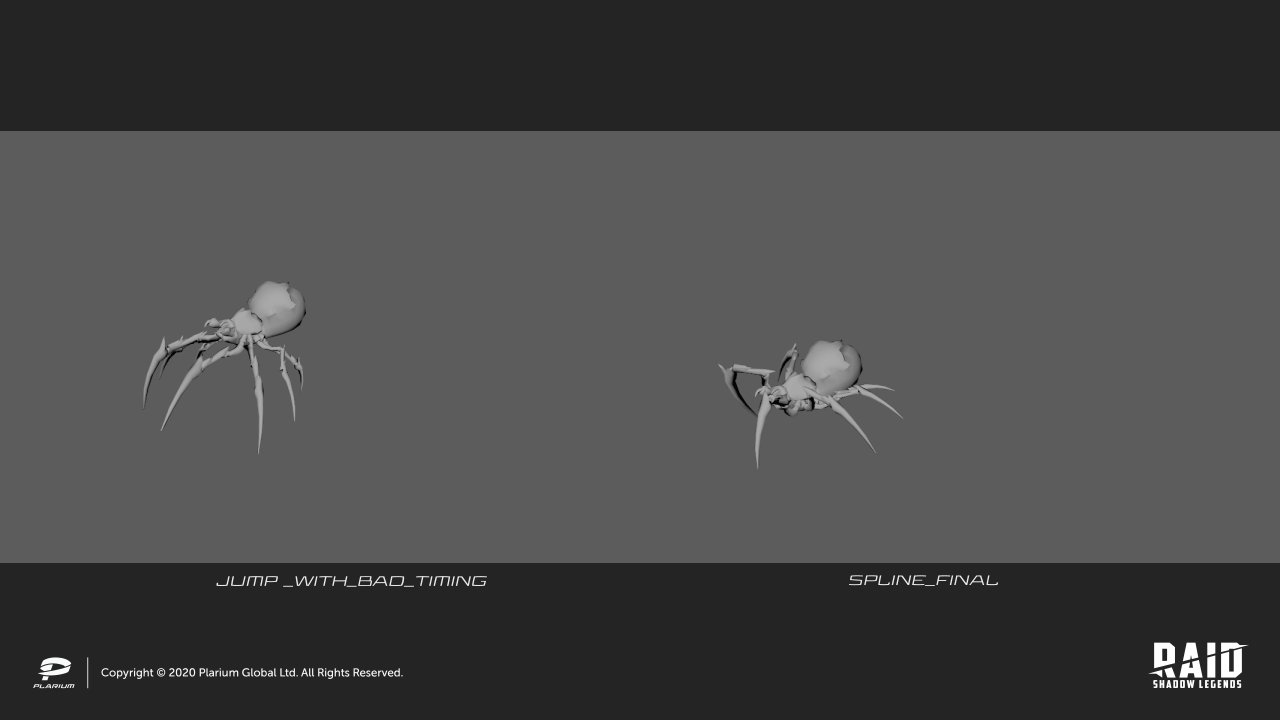
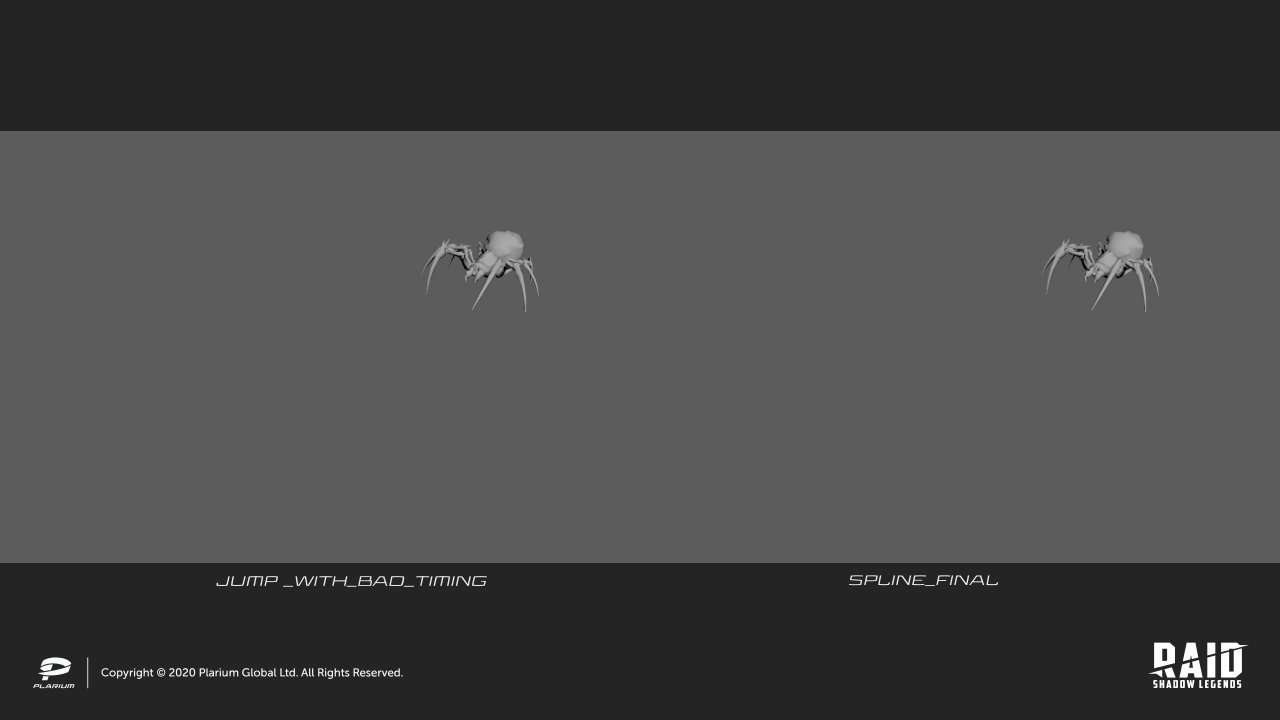
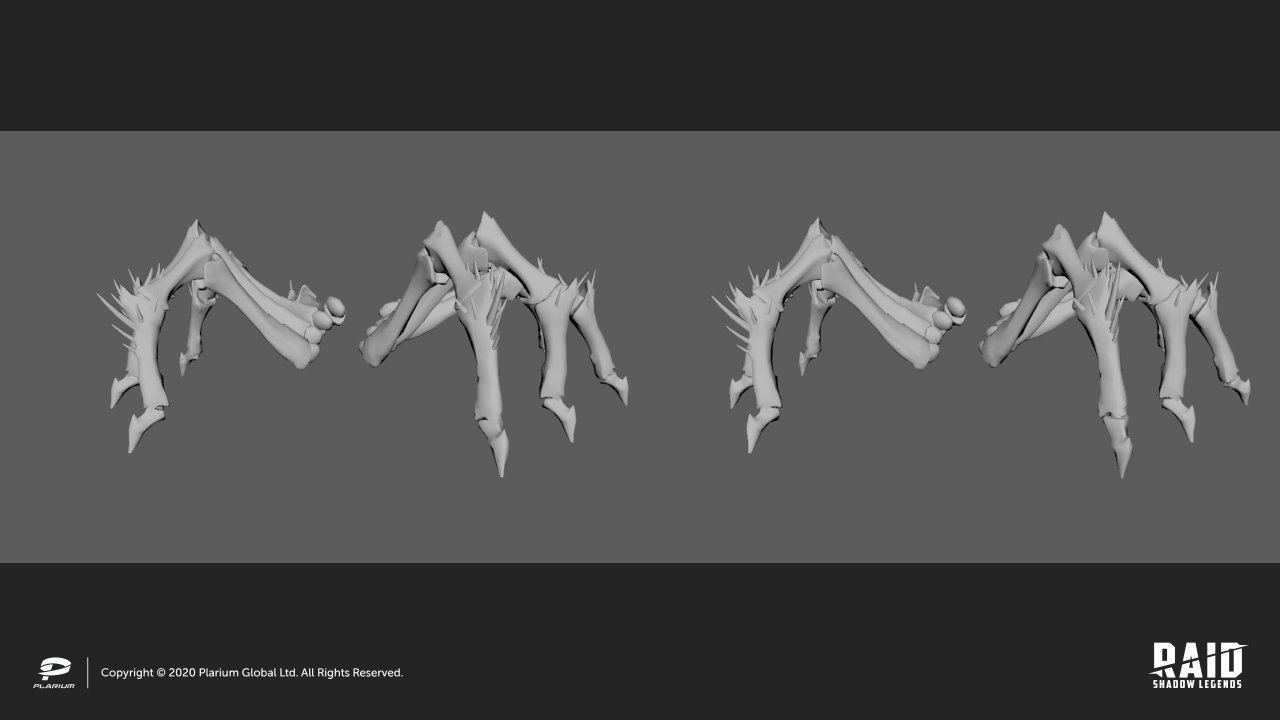
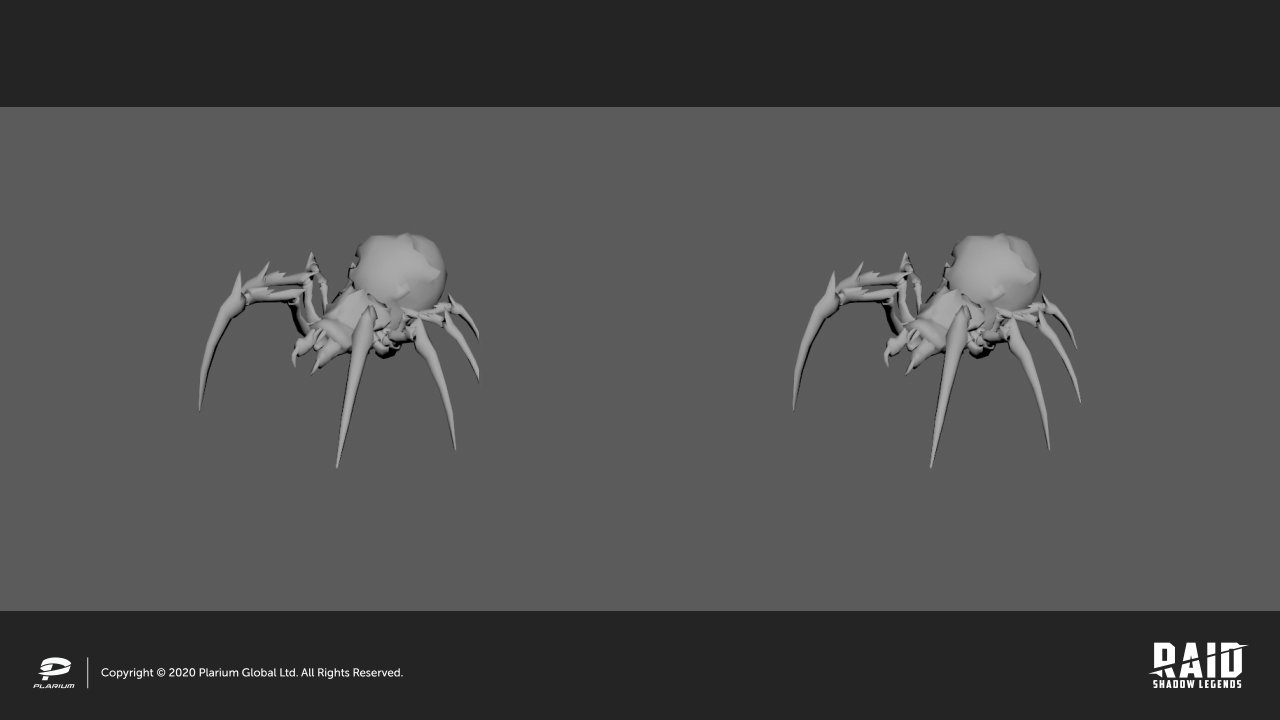
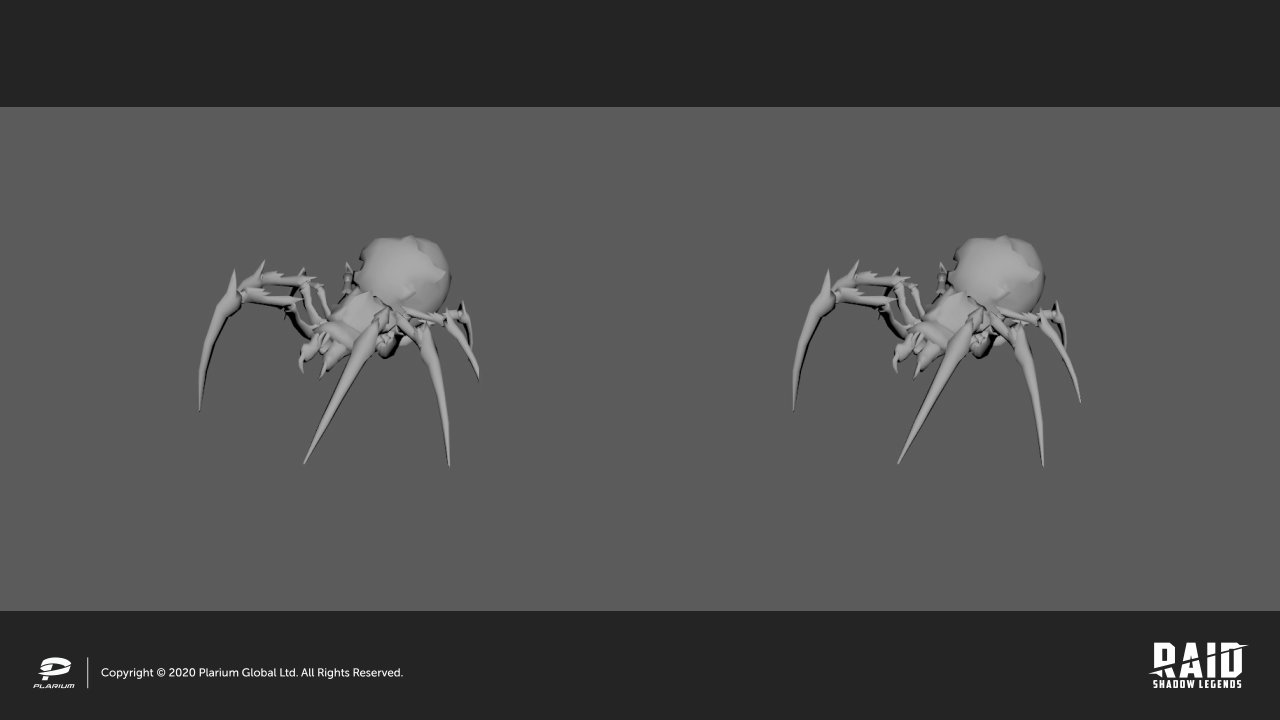
Нижче – приклад порівняння idle-анімацій, рухів, які робить персонаж у стадії очікування. З анімацій видно, що на правому зображенні монстр виглядає «живішим». Цей ефект можна досягти за допомогою руху черевця, реалізованого як дія зі зміщенням (overlapping action), та за допомогою руху педипальп – передніх «щупалець», які є вторинною анімацією (secondary animation).

Щодо overlapping action раджу подивитися демо Річарда Ліко «Overlapping Action Through the Miracle of Physics». У ньому він демонструє застосування свого скрипта, що ґрунтується на particle goal і імітує мікрорух тіла і м'язів – так званий jiggle-ефект. У туторіалі «Animating With Aim Constraints» Річард показує процес створення анімації за допомогою констрейнів.
Вторинна анімація – це деталі та рухи, які підтримують основну дію персонажа чи об'єкта. Вони призначені для доповнення та посилення основної дії або використовуються для того, щоб звернути увагу глядача на інші дії. Загалом другорядні дії збагачують анімацію та роблять її об'ємнішою. Тому тут особливо важливими є ваші спостереження за навколишнім світом, увага до деталей та здатність застосувати отриману інформацію під час анімування персонажа.
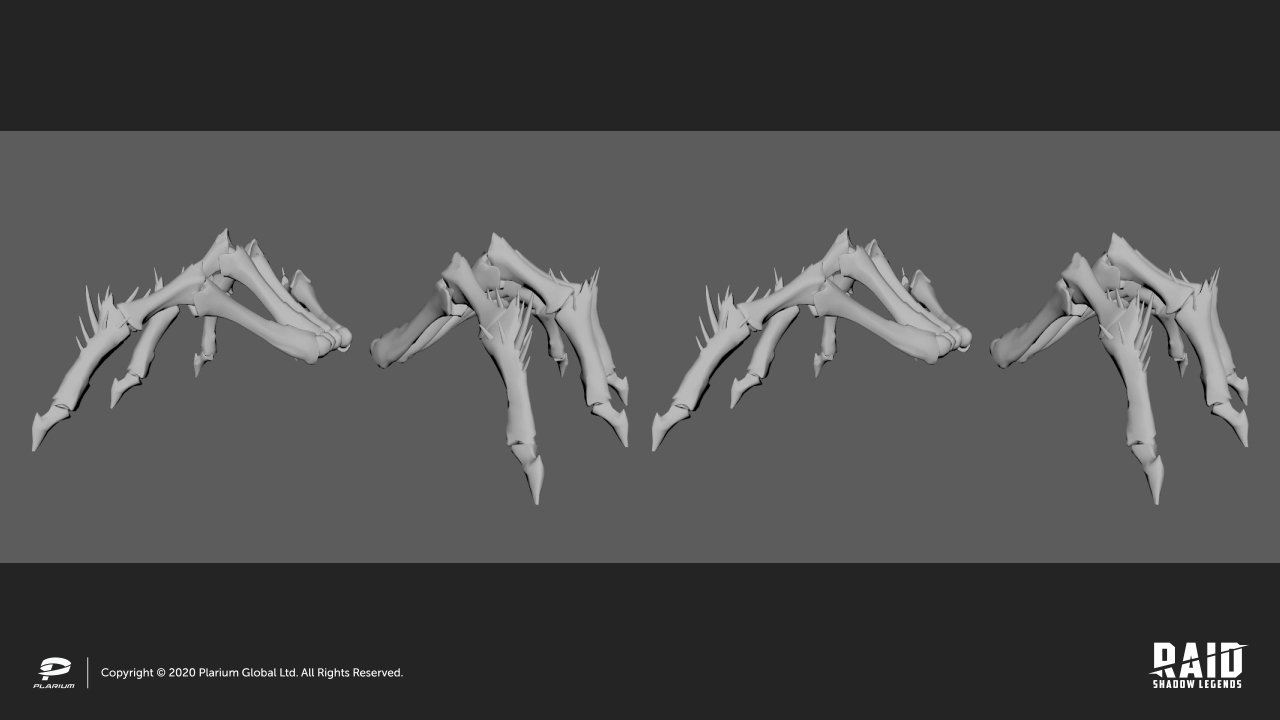
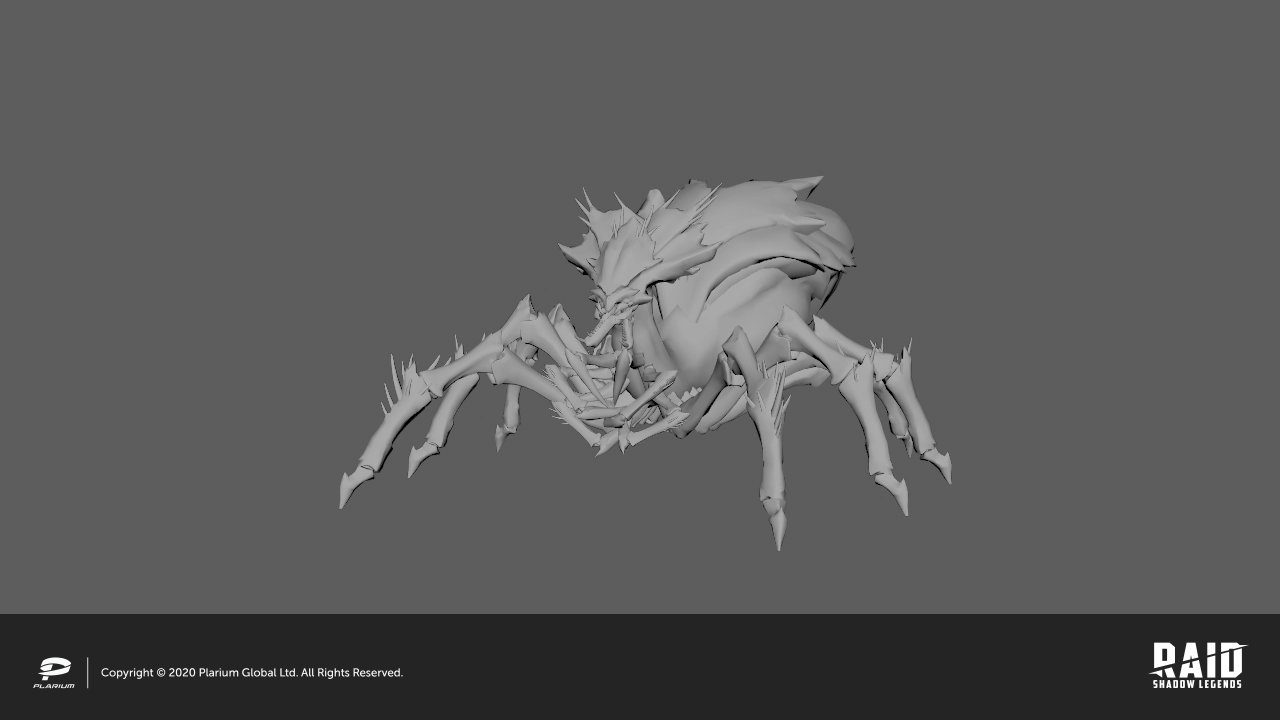
На прикладі циклу смерті павукоподібного монстра видно, як додаткові рухи лап, рухи крил, лопатей на голові та передніх лапок роблять анімацію цікавішою.

Докладніше про методи створення вторинної анімації в такому циклі:
- передні лапки поєднують у собі динаміку, пошарову анімацію і keyframe-анімацію;
- крила та лопаті на голові – це keyframe-анімація із застосуванням анімаційних шарів, інструменту в Autodesk Maya, який допомагає зробити рухи або ефекти цікавішими та більш правдоподібними.
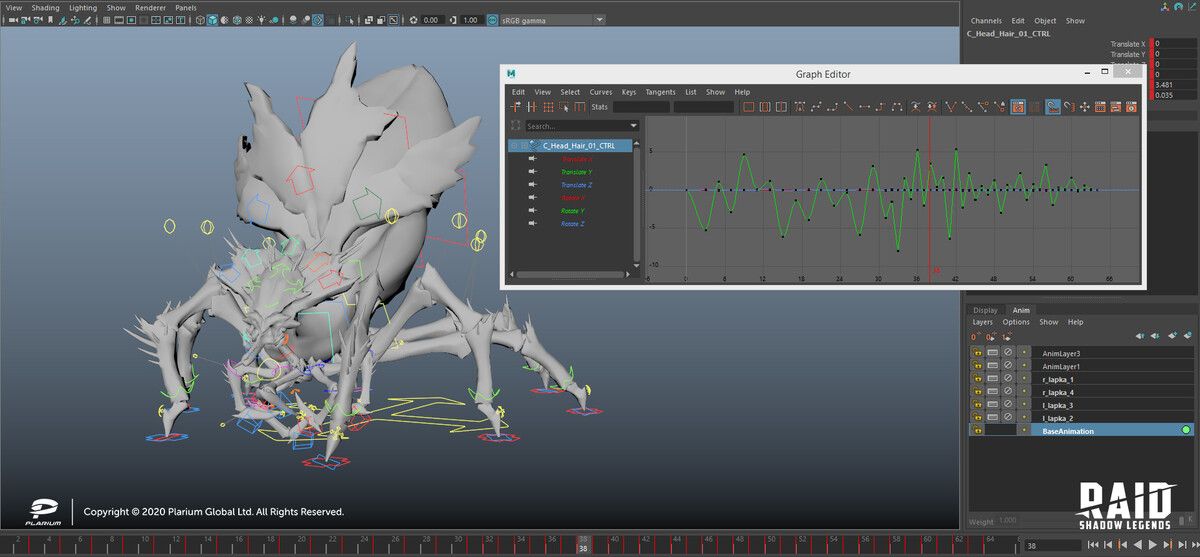
Ефекту дзеленькотіння лопатей на голові та крил можна досягти, як показано на анімаційній кривій («rotate y»). Вона наведена на зображенні нижче (Graph Editor). Така крива створюється вручну або з використанням інструменту «noise» з плагіна Animbot.

У відео я демонструю один зі способів роботи зі скриптом Spring Magic. Це інструмент, який може створювати динамічну анімацію ланцюжка кісток.
Дізнатися більше про скрипти та способи створення вторинної анімації за допомогою динаміки ви можете з відео «How to create secondary animation using dynamics in Maya» ригера Антона Паригіна.
Ще кілька відеоуроків на тему створення анімаційних шарів:
- Tutorial: Additive & Subtractive Motion;
- стрим «Як правильно готувати анімаційні шари» з Андрієм Євдокимовим.
Корисні інструменти та ресурси для професійного розвитку
Щоб підвищити власну ефективність під час створення анімації, необхідно оптимізувати програмне забезпечення, яке ви використовуєте. Оптимізація передбачає створення скриптів, гарячих клавіш, використання плагінів.
Активно застосовуються такі корисні інструменти та скрипти:
- AnimBot – плагін із безліччю функцій для оптимізації процесу анімування. Докладніше про інструменти можна дізнатися на YouTube-каналі Animation time;
- Spring Magic – це скрипт, який може створювати динамічну анімацію, активно використовується для симуляції одягу, волосся;
- OverLapper – скрипт, який може створювати overlapping action для ланцюжка кісток. Корисний для симуляції хвостів, одягу, волосся;
- Graphite 9 – набір скриптів для спрощення процесу анімування;
- Tools - Morgan Loomis – збірник інструментів для Maya;
- Tool Chefs – набір інструментів для автоматизації анімування;
- Workflow Scripts - Aaron Koressel – набір скриптів для оптимізації процесу анімування;
- Studio Library – інструмент, що дає змогу створювати бібліотеки поз та анімацій у Autodesk Maya.
Для пошуку нових творчих і технічних рішень важливо дивитися різні відео ресурси та вебінари. Наприклад:
- Game Developers Conference;
- Animation School Streams – вебінари та майстер-класи;
- Animation School Streams – подкасти;
- Maya Learning Channel;
- статті на ресурсі 3dpapa;
- Animbreak Episode від Джейсона Шума;
- iAnimate.net – подкасти.
Краще розуміння принципів анімації зробить ваші роботи набагато цікавішими та ефектнішими. І якщо паралельно прокачувати надивленність, технічні скіли та розширювати інструментарій, то анімувати будь-якого монстра буде не страшно!



